本ブログをたまにPCでみるとモバイル表示されたり、その逆パターンもあったりする。どうも原因はWordPressを高速表示するためのプラグインQuickCacheにあるらしい。
本ブログで使用しているWordpressテーマSimplicityとQuickCacheプラグインは相性が悪いみたいです。
ファイル生成キャッシュと相性が悪い
その理由は開発者ブログに
Simplicityが「ファイルを生成するキャッシュプラグイン」と相性が悪い理由 | Simplicityで説明されてます。
それは、パソコンとモバイルで、それぞれスタイルを分けているからです。完全レスポンシブではなくスタイルを分けている(モバイルの時はmobile.cssが適用される)から、「ファイルを生成するキャッシュプラグイン」を使用していると、そのページのファーストビューの端末のキャッシュファイルが作成され、次からはそれが表示されてしまいます。
モバイルなのに最初にPC用の表示でファイルが生成されてしまうと、以後もPC用で表示され続けてしまうんですね。対応としてQuickCacheプラグインを停止させました。
では、Simplicityを高速化するにはどうするのか
開発者ブログに掲載されていた、.htaccessファイルで「ブラウザキャッシュ+リソース圧縮+画像の圧縮」を設定する方法を試してみた。
コピペ一発でSimplicityを結構高速化する方法 | Simplicity
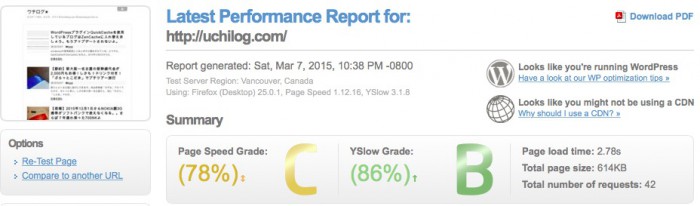
.htaccessファイルを編集後、開発者ブログと同じようにGtmetrixでサイト速度を測定してみる。
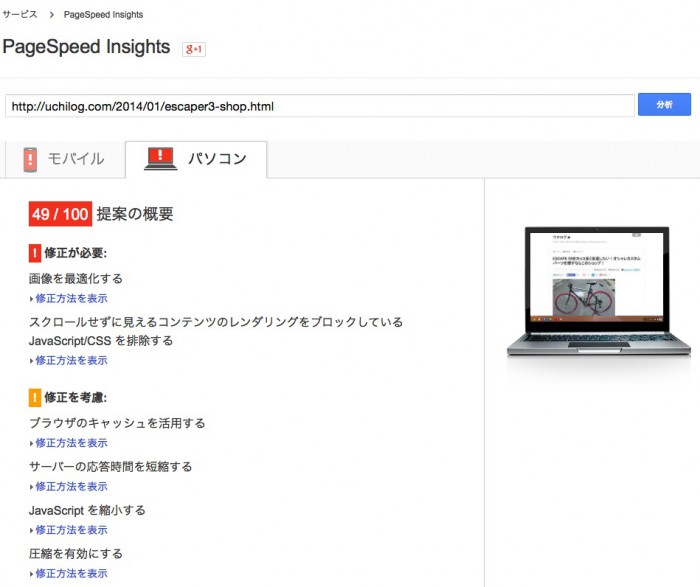
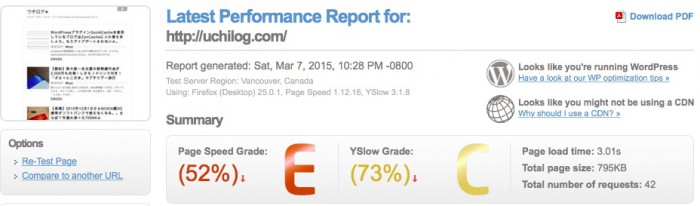
高速化を何もしていない

.htaccessファイルで「ブラウザキャッシュ+リソース圧縮+画像の圧縮」

QuickCacheプラグインを使用

この結果から何もしないよりは、高速化対策をしたほうが速度が大幅に改善さることがわかります。ただ.htaccessとQuickCacheでは、それほど差がありません。あともう少し高速化されると思ったのですがちょっと残念な結果に。
調べてみると高速化を妨げている原因が画像にありました。一部サムネイル画像がサイズが大きく、imgタグでリサイズして表示させていました。ここを改善すればもっと高速化されるはず。
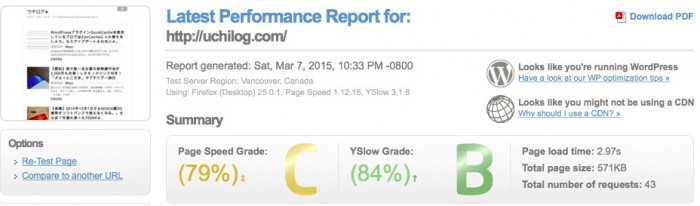
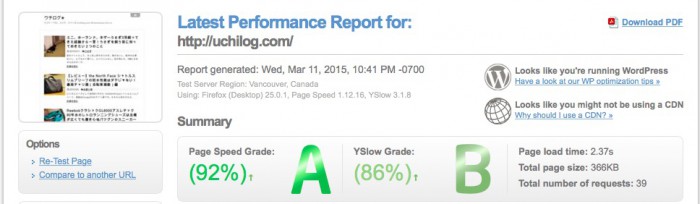
サムネ画像を修正し、.htaccessファイルで「ブラウザキャッシュ+リソース圧縮+画像の圧縮」

なんとE判定からA判定へ!何もプラグインを入れなくても、コピペでここまで高速化。ゴイス~。
結果
simplicityテンプレートは、高速化プラグインを入れなくてもコピペで十分早くなるよ。
捕捉 レンタルサーバーを利用の方は・・・
わたしは、さくらサーバー「スタンダード」プランを利用して当ブログを運営しています。今回のコピペ高速化はapacheのモジュールを利用して行なわれています。
ちなみにさくらサーバーでもmod_expiresが使えるようになったのは2012年から。いまどきのapacheサーバーなら、基本的に組み込まれているモジュールばかりだとは思いますが、念のためお使いのapacheで利用できるのか確認しておきましょうね。
Simplicity
http://wp-simplicity.com/