SEOやGoogleアドセンスにも影響を及ぼすとされるブログの表示スピード。
PageSpeed Insightsをもとに、今回は画像を圧縮して表示スピードを改善してみた。
まずはPageSpeedでサイトの現状を確認
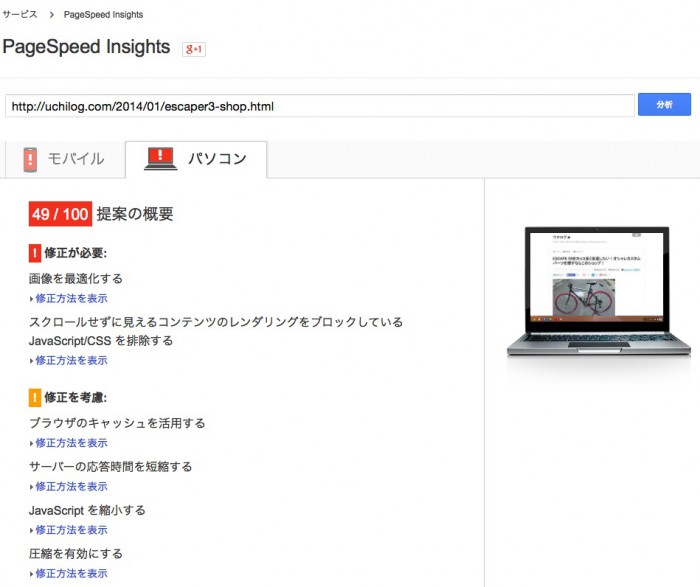
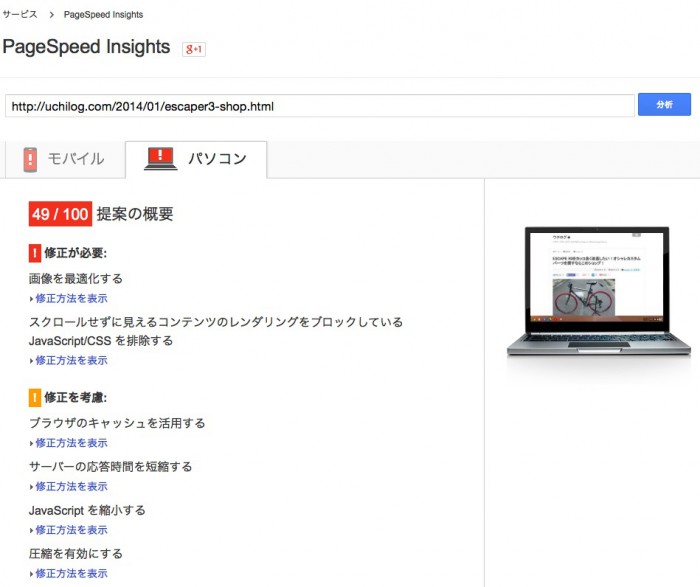
今回は、当ブログで一番アクセスの多い「ESCAPE R3をカッコ良く改造したい!オシャレカスタムパーツを探すならこのショップ!」のPageSpeedのスコアを比較します。
まずは画像圧縮前のスコア。
パソコン 49/100
モバイル 30/100
モバイル低いなぁ、うん、まだまだ改善できそうですね。

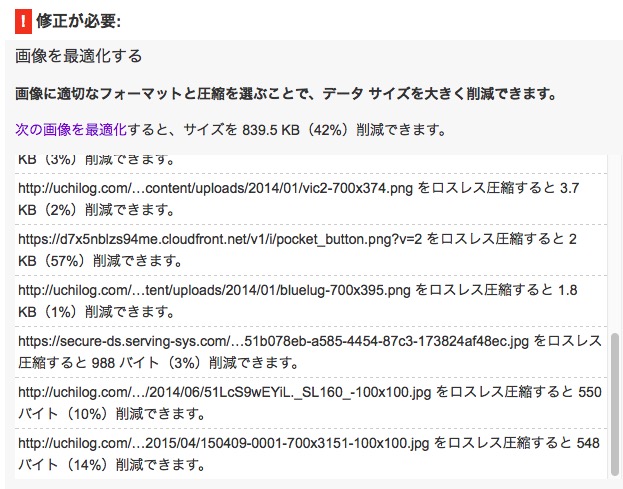
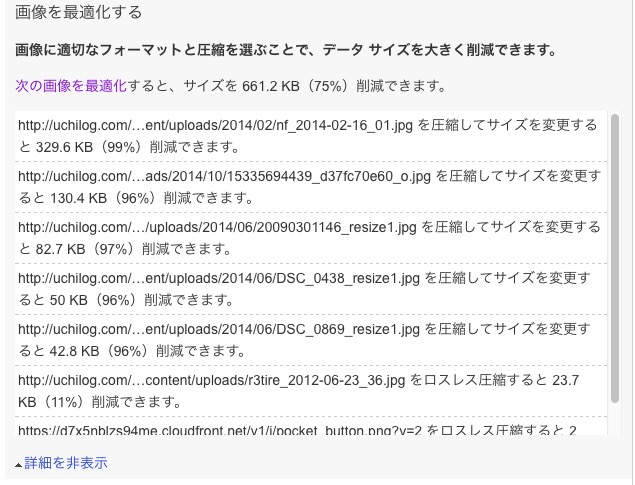
PageSpeedが提案してきた圧縮すべき画像リスト。これらの画像をロスレス圧縮することで、画像転送サイズを42%も削減できるといっています。

ロスレス圧縮ってなんだ?
ロスレス圧縮 可逆圧縮方式
データの欠落がまったく起こらない圧縮方式のこと。可逆圧縮方式により圧縮された符号を復号すると、圧縮前のデータを完全に復元できる。
IT用語辞典
圧縮してもデータのロスが無いからロスレス圧縮というんですね。
EWWW Image Optimizer プラグインで画像を一括圧縮する
今回はWordPressのアップロード済みの画像を圧縮するのに「EWWW Image Optimizer」プラグインを使いました。
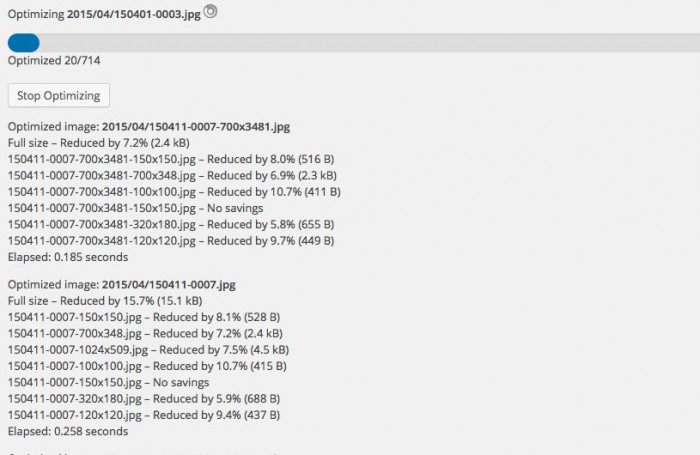
プラグインをインストール後は、WordPressの「メディア」メニューから「Bulk Optimize」へ移動して「Start optimizing」ボタンを押します。するとアップロード済みの画像を一括で圧縮してくれます。

EWWW Image Optimizerの設定
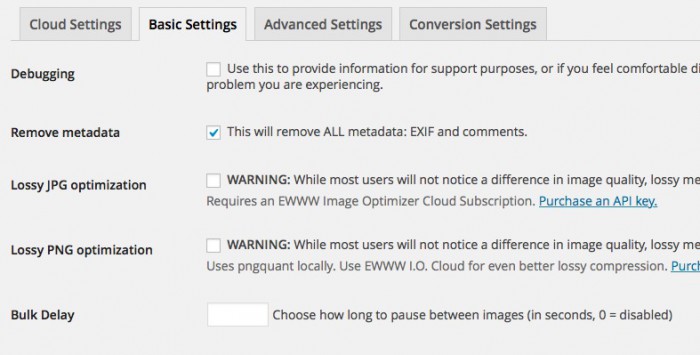
新規画像をライブラリにアップロードをするときは、EWWW Image Optimizerが自動で圧縮してくれます。そのための最適なセッティングをしておきましょう。
「Optimization Settings」の項目から、画像のExif情報を取り除いてくれる「Remove metadata」にチェックを入れます。

気になる画像圧縮後のスコアは・・・
そして画像圧縮後のスコアがこちら。
パソコン 49 → 53
モバイル 30 → 37
若干ながらスコアが上昇した。

すべてのメディアライブラリ内の画像を圧縮したはずなんだけど、まだ圧縮できる画像のリストが表示されてるな。どうやら関連記事表示プラグインが表示しているサムネイル画像が引っかかってるみたい。でも圧縮したメディアライブラリ内の画像を使用しているはずなのになぁ。なぜだろう?

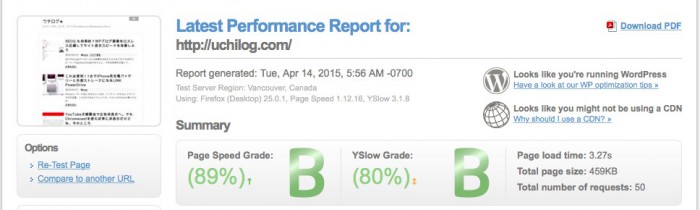
前回の高速化に関する記事「WPテンプレートSimplicityの高速化ならQuickCacheプラグインより.htaccessファイルを編集」でも使用したGtmetrixを使って同じくブログトップページを速度を測定してみる。
ん、B判定に落ちてるw
TotalPageSizeが前回、測定時よりも約100KB大きくなってる。んー、特にトップに表示させる記事数とか変更してないけどなぁ。

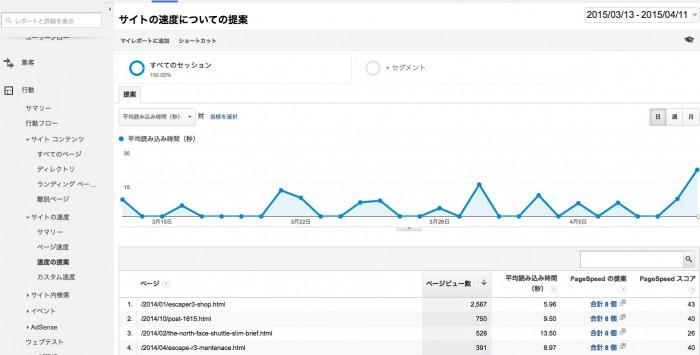
Google Analyticsでも確認

サイトの表示速度はGoogle Analyticsからも確認できます。「行動」>「サイトの速度」>「速度の提案」から、各ページごとのPageSpeedスコアと改善案が見れます。
スコアが低いということは、まだまだ改善可能だということ。あまりにもスコアが低く遅いページは、どんどん改善していきましょう!
PageSpeed Insights
PageSpeed Insightsは、表示速度を改善するための修正ポイントを教えてくれる超お役立ちサイト。具体的に何をどうすればいいのか、全てリストアップしてくれるので、ひとつひとつ潰していけば表示速度改善につながるでしょう。
Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/