
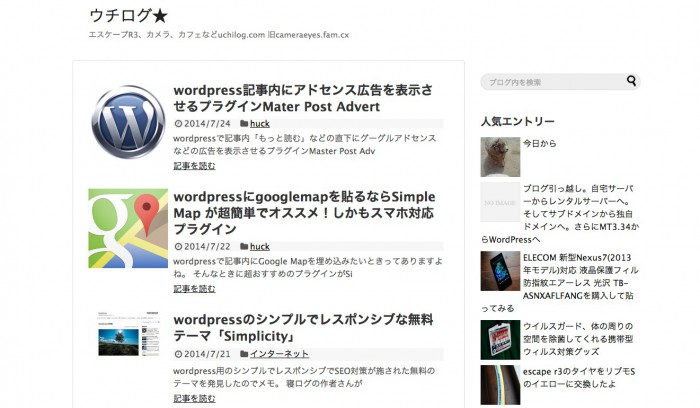
ブログのテーマをstingerからSimplicityに変更してみた。
その際の注意点をメモ。
アドセンスの数に注意
Simplicityはウィジェットでアドセンスの設定をすれば、記事下にレクタングル2個、関連記事下にレクタングル1個、記事ページ内に合計3個のアドセンスが表示されます。
もし 先の記事で紹介したプラグインmaster post advert を使用して、worpressブログ記事内にgoogle adsenceを貼っていると、アドセンス合計が4個になってしまうのでアウト〜になってしまいます。
master post advert 内の広告は、アドセンス以外の広告に差し替えましょう。
本家サイトの関連記事 Simplicityを導入したら不要になるプラグインなど
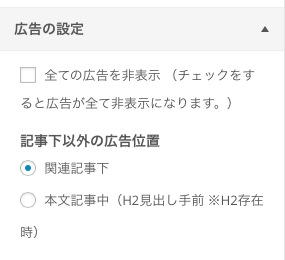
広告の設定
「外観→カスタマイズ→広告の設定」から行う広告の表示、非表示の設定。

デフォルトでは「全ての広告を表示」でチェックを入れると広告が表示される仕様になっているみたいですが、私のブログでは逆の「全ての広告を非表示」でチェックを外すと広告が表示されます。どこかの段階で設定が反転してしまうのでしょうか。アドセンスが表示されない時は確認しましょう。
Googleアナリティクス
テーマを変更したら忘れがちなのがGoogleアナリティクスの設定。SimplicityではトラッキングIDをセットするだけ。設定を忘れないようにしましょう。
見たところ、Googleアナリティクスのトラッキングコードがユニバーサル仕様のコードではないです。simplicty Version: 1.0.1で確認。
必要に応じて直接、テーマ編集から analytics.php 内のアナリティクスコードを書き換えましょう。
stingerとの違い
Simplicityはstingerと違ってファーストビューのページ右上にアドセンス広告スペースをとっていません。
アドセンス広告は全て記事内に表示される設定になっています。
まぁ、ページが表示されると大抵すぐにスクロールダウンしていきますしね。ページの下部に表示されたほうがアドセンスの効果性が高いのでしょう。
メインカラムの幅もレクタングル大が横並びに設置できるほど広いので、写真も大きいし、記事も読みやすい幅。
外観>カスタマイズで設定できる項目も多く、初心者でもそれなりに好きなデザインにカスタマイズできるでしょう。
feedly,rssボタンもはじめから設定されているのも、痒いところに手がとどく違い。
自分で設置しようとすれば結構ややこしいですしね。ありがたいです。
初心者にもガンガンいじれる人にもオススメのシンプルテーマです。
Simplicity
http://wp-simplicity.com