
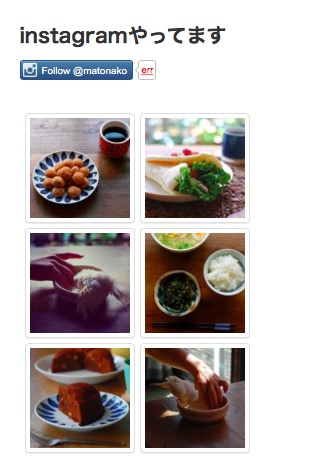
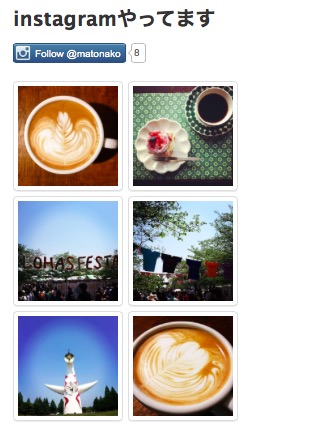
やっていない人を探すほうが難しいInstagram。当ブログサイドバーにも、Instagramウイジェットを追加してみました。いい感じです自画自賛w
wordpressのプラグインではなく、WEBSTAというwebサービスを利用して設置しています。テーマに関係なく簡単に設置できるよ。
ブログに埋め込むコードを生成
こちらのページから、Instagram画像をブログに埋め込むためのコードを生成しましょう。
WEBSTA
http://websta.me/tools

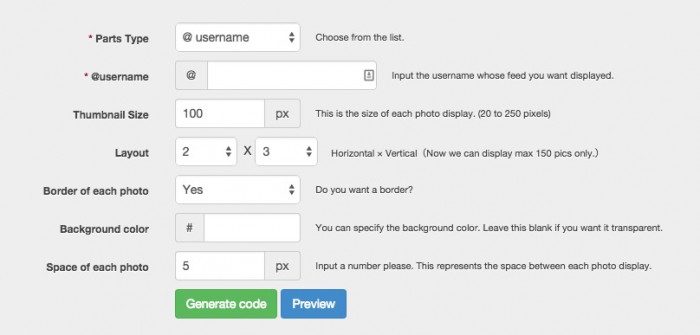
WEBSTAでは、ユーザー名、ハッシュタグ等からパーツを作成することが可能です。画像サイズ、表示方法も細かく設定できます。
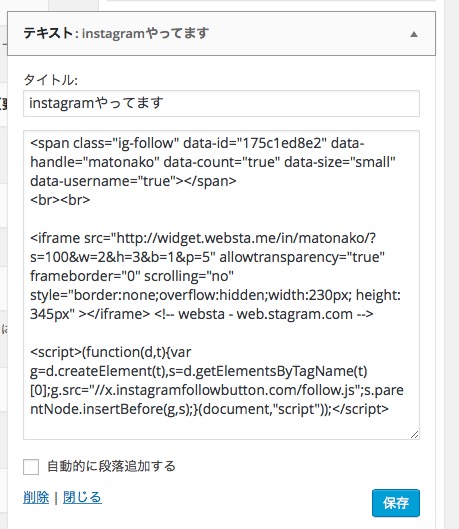
wordpressのウィジェットの「テキスト」をサイドバーなど、好きな位置に設置してコードを埋め込みましょう。
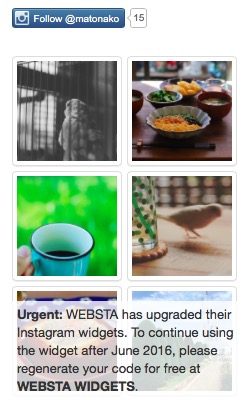
2016年5月8日追記。
2016年6月にウィジェットのアップグレードが行われるようです。本記事で紹介しているhttp://websta.me/toolsからではなくWEBSTA Widgets websiteからコードを作成するようにとアナウンスされています。詳しくは
https://uchilog.com/2016/05/post-5425.html
followボタンも作ろう
あわせてfollowボタンも作ってみましょう。
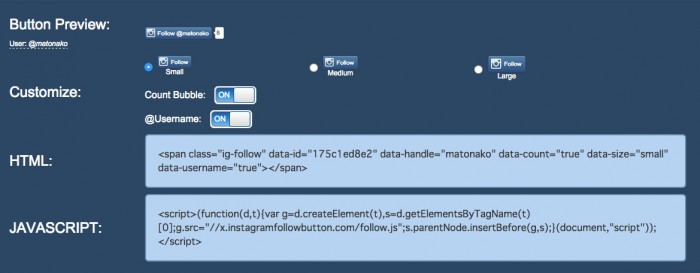
Instagram Follow Button
http://instafollowbutton.com/
Instagramのアカウントで上記サイトにログインすると、すぐにfollowボタンを設置するためのコードが作成されます。
またボタンのサイズ、フォロワー数の表示非表示、ユーザー名の表示非表示の設定が可能となっています。

HTMLとjavascript2種類のコードが生成されます。HTMLコードを、ボタンを表示させたい箇所に貼り付け。javascriptはbodyタグ付近に貼るようにとなっています。
わたしはウィジェット内に2つのコードとも貼り付けました。
followボタン設置のHTMLコード、Instagram画像表示コード、followボタンのjavascriptコードの貼り付けで問題なく動いてます。

2016年6月3日 追記
こちらのボタンも2016年6月1日のInstagramの仕様変更により、動作エラーが出るようになりました。
https://uchilog.com/2016/06/post-5637.html
Instagramでの密かな楽しみは、はじめてのハッシュタグを作成できたとき。でも、そのタグ付けるの自分だけとかw Instagram楽しみまっしょい!