本ブログは、WordPressテーマ「JIN」を使っています。
デザインもよく気に入っているのですが、PageSpeedInsightsでのスコアが低いのが気になってます。
とくにモバイルのスコアが低すぎる。
Uchi
サイトの表示速度は、SEOにも関係するしね
今回、プラグインの設定変更をしたことでモバイルスコアが大幅に改善したので紹介します。
- 「Autoptimize」と「EWWW Image Optimizer」を同時に導入
- PageSpeedInsightsでモバイル速度が遅い
WordPressテーマ「JIN」のモバイル表示速度は遅い?

以前からPageSpeedInsightsでのモバイル表示スコアが低いのが気になっていた。
しかも30点台とめっちゃ低い。
2023年にWordPressテーマを「JIN」に変更。
長年使ってきたWordPressでプラグインもたくさん入ってる状態。その影響もあってスコアが低いのかなと思ってた。
ただググってみると、結構みなさま「JIN」モバイル高速化 で奮闘されているご様子。
たしかに「JIN」には高速化に関する設定項目がない。たとえば「Cocoon」であれば高速化に関する設定が用意されている。
本ブログ「ウチログ」も高速化のために過去「Autoptimize」と「EWWW Image Optimizer」をインストールしたり設定を変更したりしてきた。
でも、PageSpeedInsights のモバイルスコアは35前後をいったりきたりと低いまま。
はて、どうしたものか。
関連記事サイト表示を高速化「Autoptimize」プラグインをインストール。設定方法と効果は?「Autoptimize」と「EWWW Image Optimizer」 の設定見直しでPageSpeedInsightsスコア+20の改善
今回、PageSpeed Insightsのスコアを調べていて気になる点が。
そこで「Autoptimize」と「EWWW Image Optimizer」 の設定を見直したところ、PageSpeed Insightsのモバイルスコアが、なんと35から57へと一気に+20も改善!
「Autoptimize」と「EWWW Image Optimizer」を導入していて速度が遅いと感じている人は本記事を参考に設定を見直してみて。
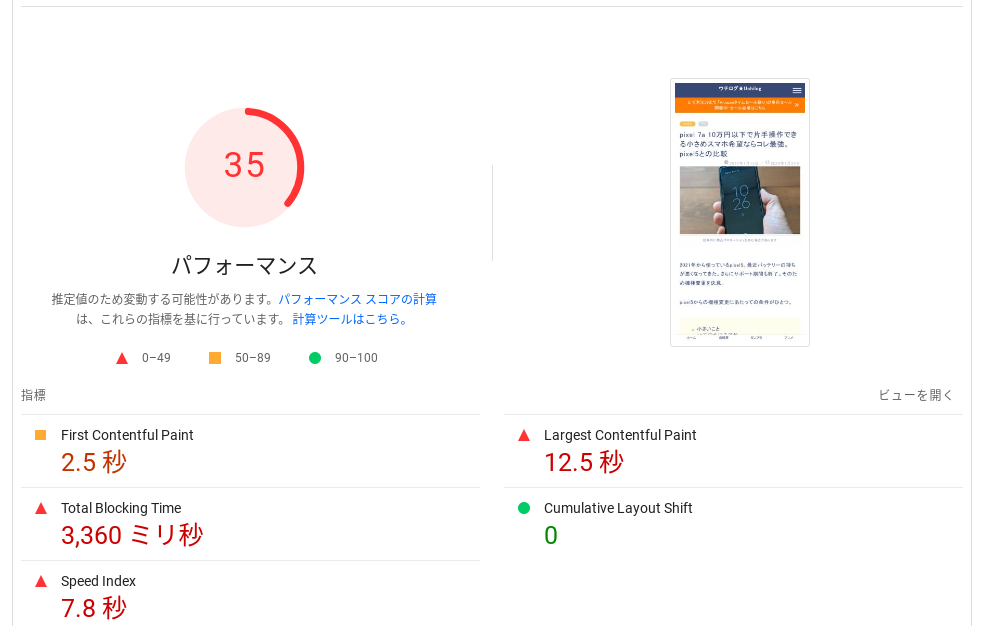
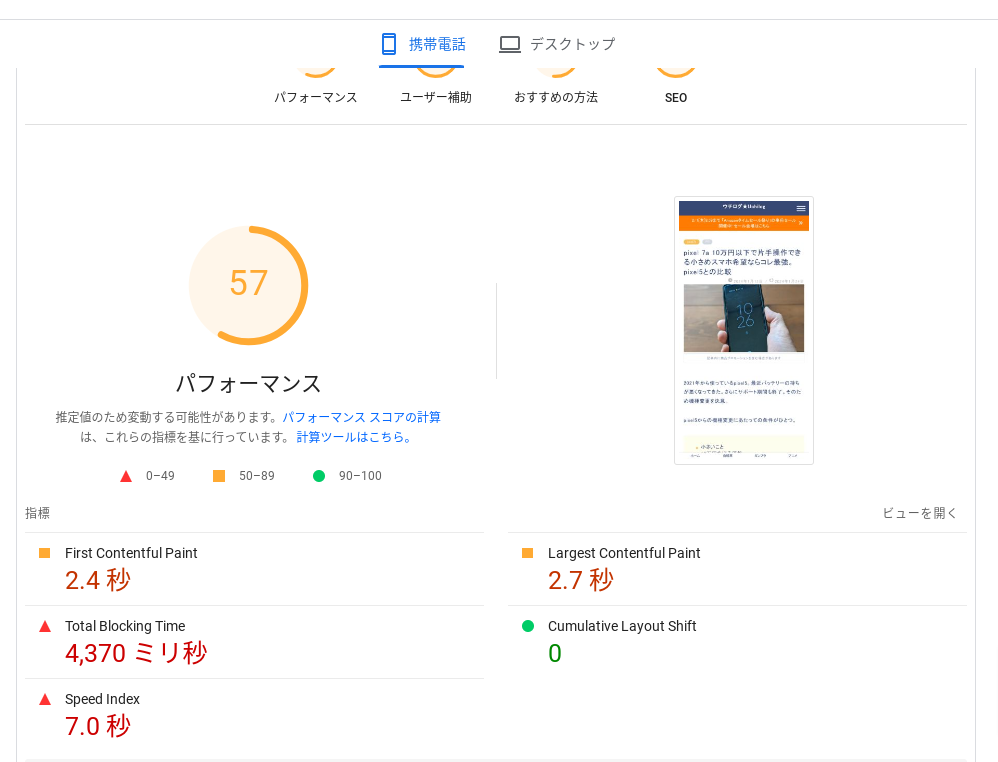
PageSpeed Insightsのモバイルスコア比較
見直し前

見直し後

今回のプラグインの設定見直し前後でのPageSpeed Insightsでのモバイルスコア比較。
ウチログのトップページではなく、写真が多めの記事ページにて計測。
今回の設定を見直したことで、スコアが35のレッドゾーンから、一気に平均レベルの57まで上昇しました。
「Autoptimize」と「EWWW Image Optimizer」の画像の遅延読み込み設定を見直す
画像の遅延読み込みの設定を見直す
見直したのは、「Autoptimize」と「EWWW Image Optimizer」の画像の遅延読み込みの設定です。
WordPress高速化のど定番プラグイン「Autoptimize」と「EWWW Image Optimizer」。
Uchi
両方つかっている人も多いのでは?
「Autoptimize」と「EWWW Image Optimizer」を両方インストールしている場合、それぞれで画像の遅延読み込みを有効にしている場合は要注意です。
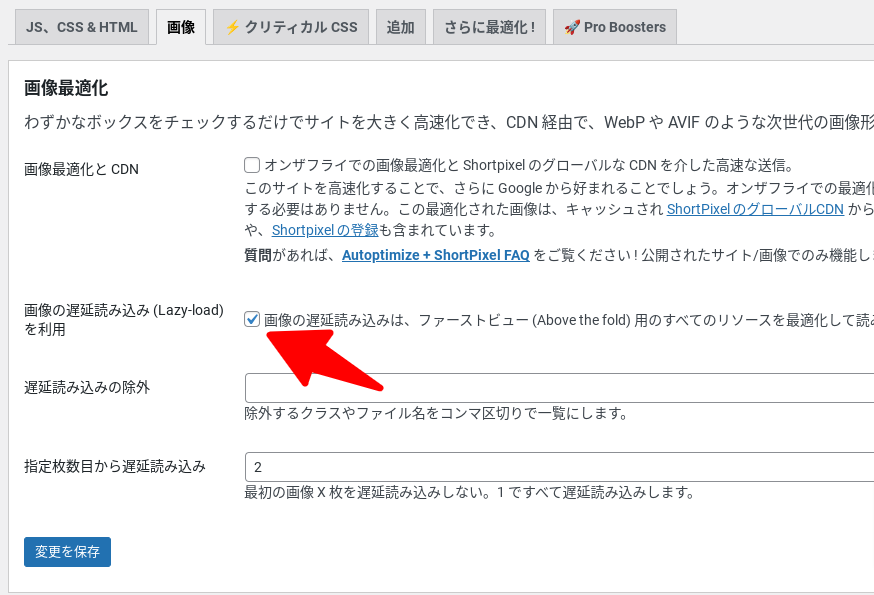
見直し後の「Autoptimize」の設定

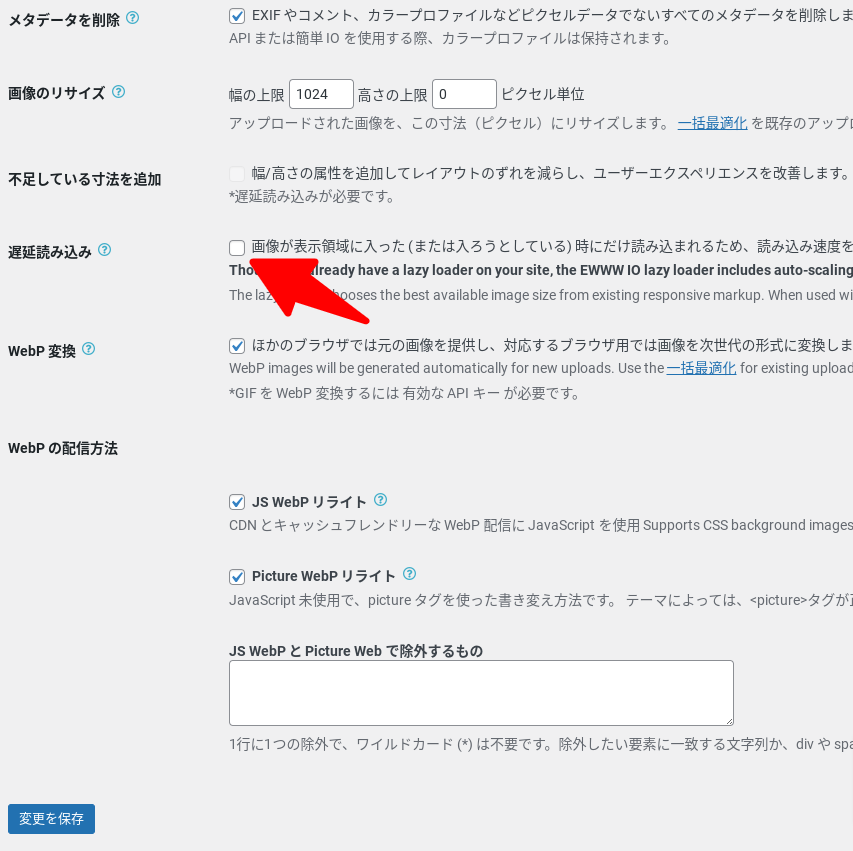
見直し後の「EWWW Image Optimizer」の設定

- Autoptimize で画像遅延読み込みを「有効」に
- EWWW Image Optimizer の画像読み込みを「無効」に
ポイントは、「Autoptimize」で画像遅延読み込みを有効にして「EWWW Image Optimizer」の画像読み込みを無効にすることです。
これを逆にするとスコアが落ちます。
画像の遅延読み込みに関しては、「Autoptimize」のほうが効果があります。
他に導入している高速化系やキャッシュ系のプラグインの影響などで、必ずしもスコアがあがるものではないです。
PageSpeedInsightsのLCPスコアが大幅に改善
今回、画像の遅延読み込みの設定を見直したことで、Largest Contentful Paint(LCP) の数値が大幅に改善しました。
Largest Contentful Paintは、サイトのファーストビュー内の最大のコンテンツが表示される速度の数値です。
Largest Contentful Paint(LCP)は、ビューポート内の最大のコンテンツ要素が画面にレンダリングされるタイミングを測定します。これは、ページのメイン コンテンツがユーザーに表示されるおおよそのタイミングです。
https://developer.chrome.com/docs/lighthouse/performance/lighthouse-largest-contentful-paint?hl=ja
改善前

改善後

改善前と改善後を比較すると、改善後は、画像の読み込みが早い段階で終了しているのがわかりますね。
改善前

改善後

改善前のLargest Contentful Paintは、12.5秒もかかっていましたが改善後は2.7秒にまで短縮されました。
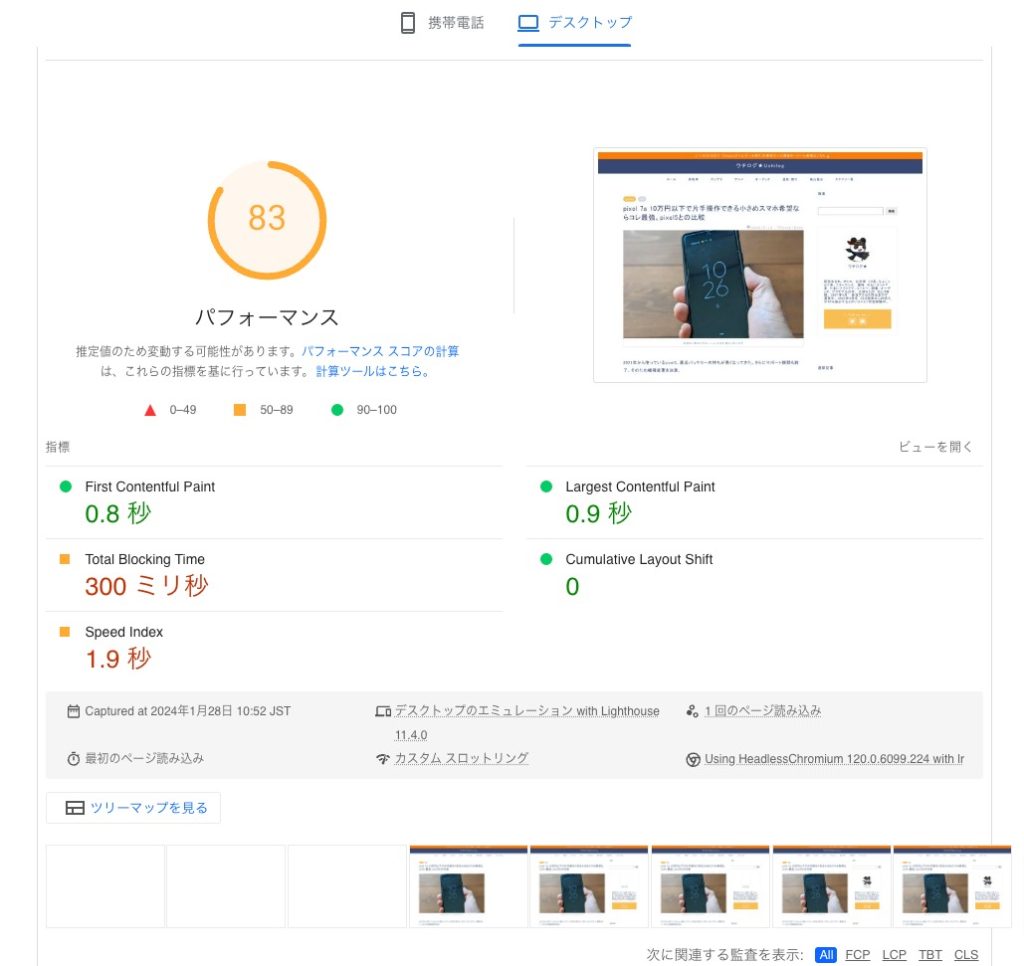
デスクトップの値

参考までにデスクトップの値がどうなったかというと、パフォーマンススコアは83となっています。
Uchi
最初は、90台のスコアだったよ。でも、キャプチャ忘れで再計測すると80台しか出ない。謎。
まとめ 今後のWordPress高速化のポイント
PageSpeed Insightsの結果から、Largest Contentful Paint と Total Blocking Timeの2つの項目がやたら時間がかかっていることが判明。
まずは解決しやすそうな、Largest Contentful Paint問題から対応することにしました。
画像の読み込み速度が問題のようなので、画像サイズの縮小や、次世代画像フォーマットのWebP対応もあわせて実施。
しかしこの段階では、いずれも大きな改善はみられず。
そこで画像系プラグインの設定を見直したところ、画像遅延読み込み機能が重複して動作していることが判明。設定を変えてやったらスコアが改善しました。
改善したといっても、PageSpeed Insightsのモバイルスコアはまだ標準圏の57。
まだまだ改善の余地ありです。
テーマ「JIN」を改善というよりはWordPress自体の表示改善
今後の改善ポイントは、Total Blocking Time。未使用プラグインの削除やJavaScriptの読み込み遅延などJavaScriptの読み込みや動作の見直しです。
WordPressテーマ「JIN」の表示速度が遅いという問題もあるけど、WordPress自体のサイト高速化をおこなう感じですね。
また目に見える改善効果が得られたら紹介します。
その他 WordPressと「JIN」高速化のためにしたこと
これまでにWordpress、JIN高速化のためにしてきたことまとめ。
JIN テーマの高速化
JIN 公式のマニュアルに記載されている「JINの高速化方法を全まとめ!表示速度が遅い時の対処法は?」を参考にできる設定は全てやりました。
GoogleAdsense 自動広告をオフ
GoogleAdsenseの自動広告もオフにしました。
とくにGoogleAdsenseで収益が発生しているわけでもなく、またやたらと記事内に広告を差し込んできて邪魔なのでオフ。
WordPress高速化プラグインの導入
- 「Autoptimize」 JavaScript、CSSの読み込み、圧縮
- 「EWWW Image Optimizer」 画像サイズの圧縮
- 「Async JavaScript」 JavaScriptの遅延読み込み
上記3つのプラグインは高速化するには必須。それぞれ役割が違うので3つとも入れたほうがよい。
高速化のためのプラグイン導入は上記の3つだけ。キャッシュ系のプラグインは使っていません。
関連記事サイト表示を高速化「Autoptimize」プラグインをインストール。設定方法と効果は?
X(旧Twitter) を埋め込まない
簡単に記事内に埋め込めるX(旧Twitter)ですが、サイト表示スコアがかなり低くなります。
記事内に埋め込む場合は、数を絞りましょう。







