ブログを書いてる者として、はじめましての自己紹介はやっぱり必要だよな、とふと思ったり。
wordpressプラグインのSimple Author Boxで、サクッとかっちょいい著者情報を作ってみた。
クールでレスポンシブな著者情報
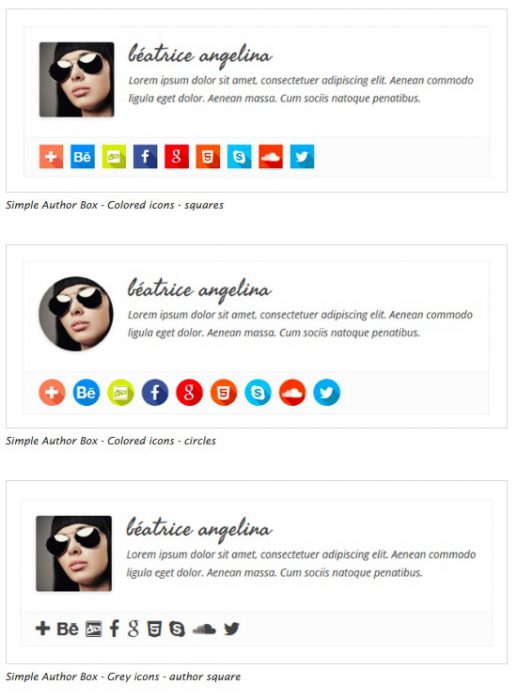
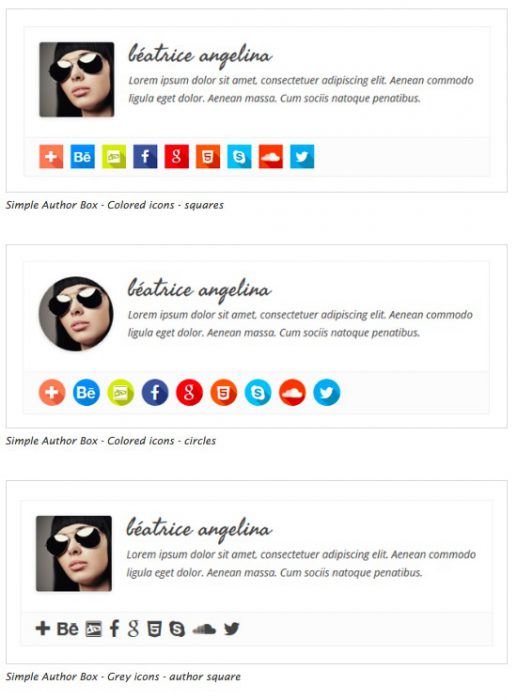
Simple Author Boxは、wordpressのプロフィール情報に設定された内容を、センス良く表示するためのプラグインです。レスポンシブデザインでスマホなどにも対応してます。
顔写真を四角、丸枠にしたりSNSアイコンをカラーにしたりモノクロにしたりと、シンプルだけどクールな著者情報が作れます。

その他に設定できる表示パターンはこちらをどうぞ。
設定はかんたん
著者情報を設定する
まずはwordpressのプロフィール情報を設定しましょう。

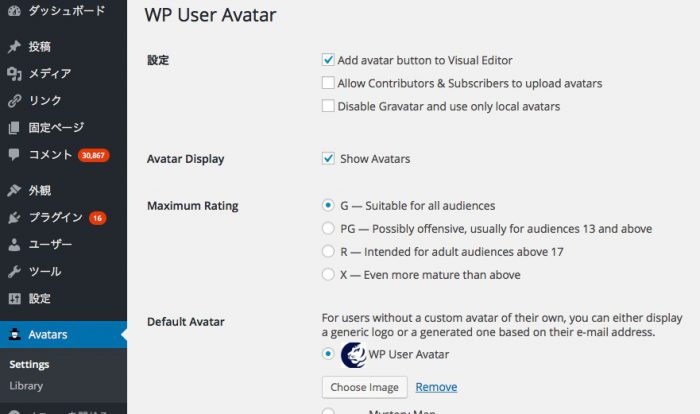
アバターの設定がよくわからないので、WP User Avatarというプラグインを入れて対応する。
WP User Avatar

アバターにしたい画像を画像ライブラリに登録し指定します。

Simple Author Boxを設定する
プロフィールの登録が終わったら、Simple Author Boxの出番。
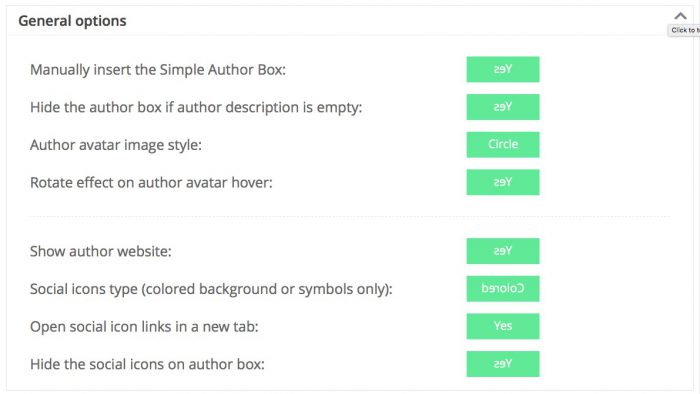
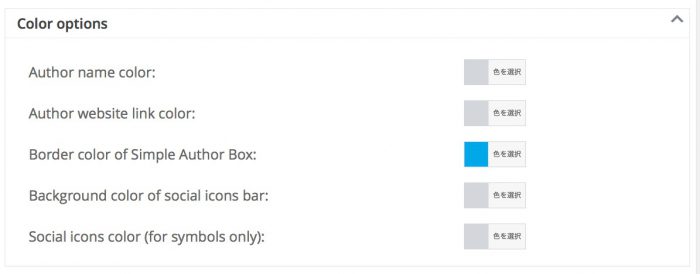
英語表示ですが、どのように表示するのか、項目をONまたはOFFにする設定がほとんどで難しくないよ。適当に触ってみて気に入るパターンを見つけましょう。
著者情報が表示される位置は、記事下がデフォルト設定になっています。ブログサイドなど好きな位置に表示する場合は、「Manually Insert the Simple Author Box」を Yes にします。
本ブログ表示設定は下の画像の通り。参考にどうぞ。


著者情報を設定してからアクセスがUPしました。微増だけどw
↓こんなワタクシですが、これからもよろしくお願いしまっす。