というのが今回のテーマ。
吹き出しを登録、呼び出して使えるようにします。
JIN吹き出し 毎回アイコン設定がめんどう
当ブログは、WordPressテーマJINをつかっています。
売上月100万円以上!と恐るべきアフィリエイター「ひつじ」さんが作り上げたテーマ「JIN」。
ブログで収益をあげるための仕組みが詰まったテーマ「JIN」。
ブログで稼ぎたい
という思考のブロガーなら、一度は導入検討を考えたテーマではないでしょうか。
とっても良いテーマで気に入ってます。
Uchi
まだ稼げてはないけどな。。。
JIN(ジン) 真の使いやすさを追求したWordPressテーマ
https://jin-theme.com/
さて本題に戻して、JINで吹き出しを使うときは、

このように毎回アイコン画像からの設定が必要です。
JIN公式マニュアルには、プラグインAddQuicktagに登録すれば便利だよ、と書いてある。
しかしAddQuicktagって、クラシックブロックでないと使えないっぽい。
そこで今回は、WordPressのブロックエディタでも使える「Shortcoder」プラグインを使って吹き出しを登録、かんたんに呼び出して使えるようにします。
Shortcoderとは
WordPressプラグイン「Shortcoder」を使えば、定型文などを簡単に登録、呼び出すことが可能になります。
Shortcoderが便利なところは、カスタムパラメータ を使えるところ。
たとえば、下記のような挨拶を毎回記事の文頭にいれるとします。
こんにちは、今日は2023年6月4日ですね。
毎回 日付を変更しないとダメだよね。
でもShortcoderを使えば
こんにちは、今日は 今日の日付 ですね。
と 今日の日付 部分を、本日日付に自動で変更させていくことが可能になります。
Shortcoderを使えば、記事執筆の効率が大幅にあがりますよ。
Shortcorder インストール
ますはWordPressプラグイン Shortcoder をインストール。

検索で「Shortcoder」と入力してプラグインを探します。
「今すぐインストール」ボタンから自分のWordPressへShortcoderプラグインをインストール。

Shortcoderのインストールが終了すると、左サイドメニュー内に現れます。
それにしても、スパムコメントの量がやばい。。。
JIN吹き出し設定をShortcoderへ登録
それでは、吹き出しの登録をしていきましょう。
Shortcoderから、アイコン画像が入った吹き出しを記事内に挿入するようにします。
手順
- 吹き出し部のhtmlコードの取得
- Shortcoderへ吹き出しhtmlコードを登録
- 吹き出しコメントを自由に入力できるようにする
JIN吹き出し部のhtmlコードを取得
まずはShortcoderに登録する、吹き出し部分のhtmlコードを取得しましょう。
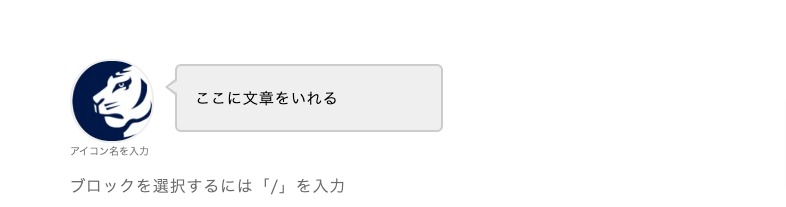
まずは、いつもどおりにJINブロックから吹き出しをよびだして、アイコン画像をいれた吹き出しを作ります。

当ブログだと、こんな感じ。

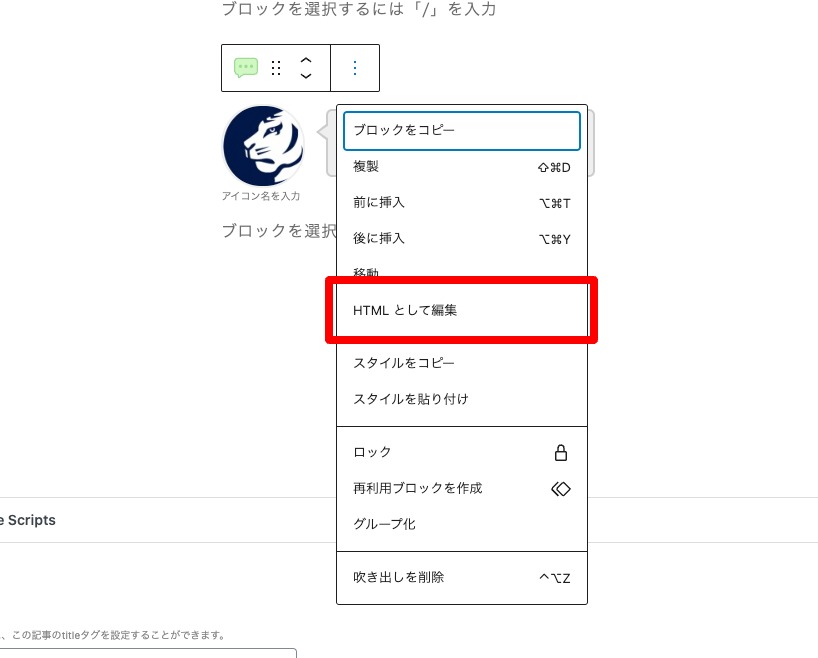
吹き出しの基本形ができたら、縦に3つならんだ・のメニューから「htmlとして編集」を選択。
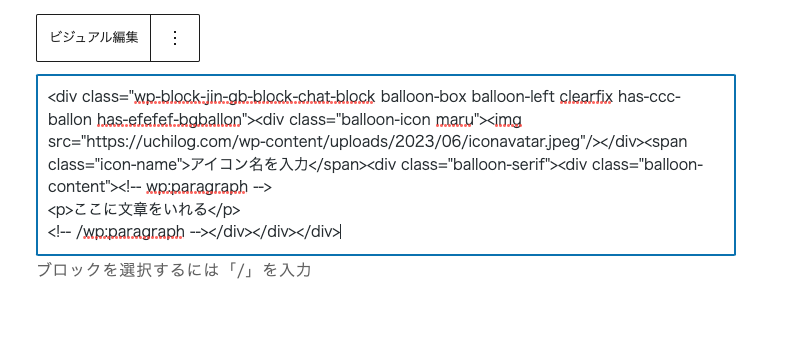
するとビジュアル編集ブロックからhtmlコード編集に変わるので

このhtmlコードをShortcoderに登録します。
ShortcoderへJIN吹き出しhtmlコードを登録
Shortcoderへ移動。
ショートコードを作成 をクリック。
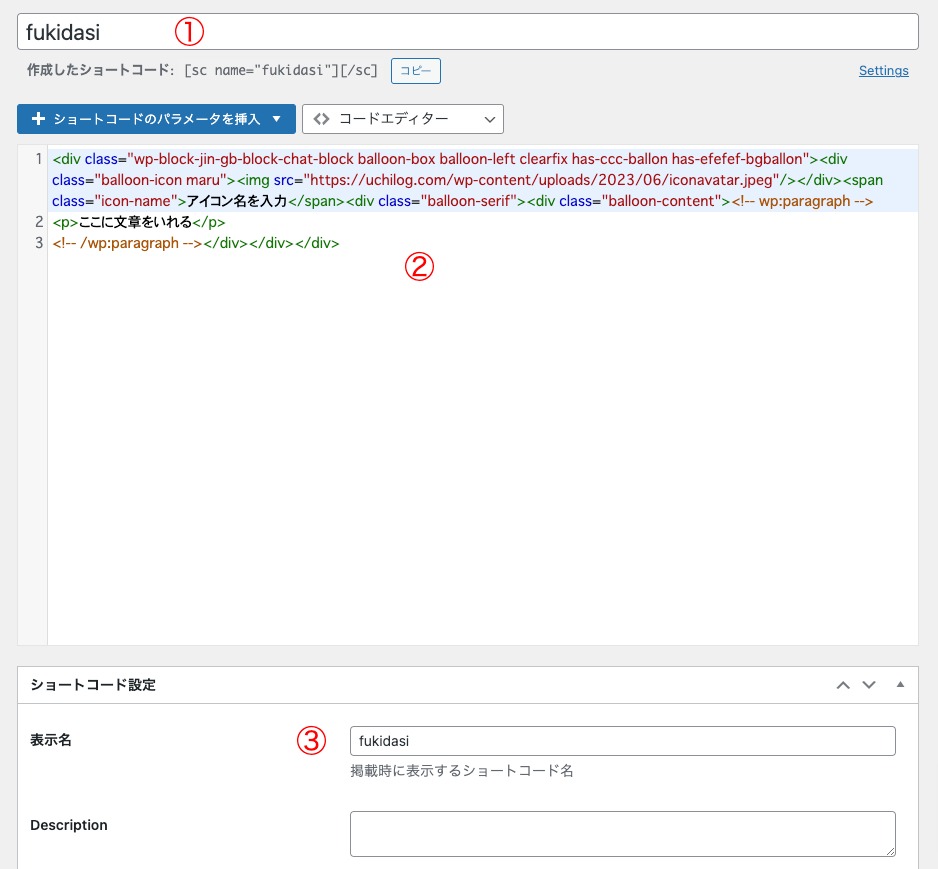
新規作成時に設定する箇所は3箇所。

1 「ショートコード名を入力」 と 3 表示名 は、適当に名前をつけてください。
今回は、fukidasi としました。
そして 2 のコード編集エリア部分に、吹き出しのhtmlコードを貼り付けます。
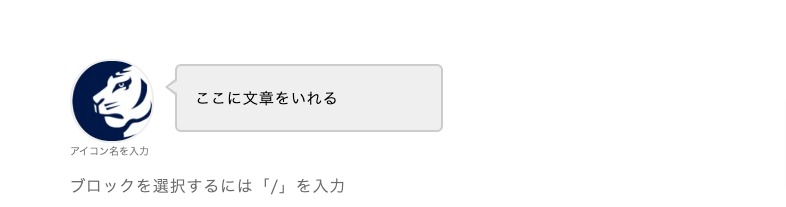
でも、このままだと 呼び出したときに

コメントが固定されてしまうので、もう少し設定していきましょう。
JIN吹き出しコメントを自由に入力できるようにする
Shortcoderを使って、吹き出しを挿入するときに、任意のコメントを入力できるようにします。
Shortcoderのカスタムパラメータ機能を使います。
このカスタムパラメータ機能は、設定したパラメータを任意の値に書き換えて表示してくれます。
それでは設定していきましょう。
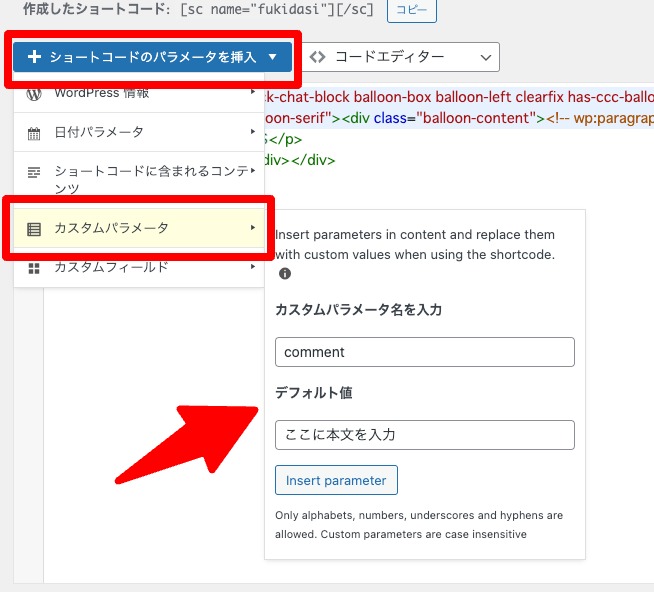
「ショートコードのパラメータを挿入」から「カスタムパラメータ」を選択。
- カスタムパラメータ名
- デフォルト値
を設定します。

今回は 下記の通り設定しました。
- カスタムパラメータ名 comment
- デフォルト値 ここに本文を入力

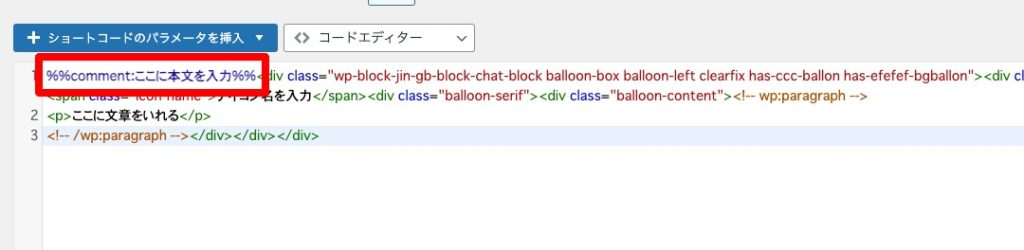
そうするとShortcoderのコードの先頭部分に
%%comment:ここに本文を入力%%
と差し込まれました。これを切り取って 「ここに本文をいれる」 部分を置き換えてやります。
最終的なコード
<div class="wp-block-jin-gb-block-chat-block balloon-box balloon-left clearfix has-ccc-ballon has-efefef-bgballon"><div class="balloon-icon maru"><img src="https://uchilog.com/wp-content/uploads/2023/06/iconavatar.jpeg"/></div><span class="icon-name">Uchi</span><div class="balloon-serif"><div class="balloon-content"><!-- wp:paragraph -->
<p>%%comment:ここに本文を入力%%</p>
<!-- /wp:paragraph --></div></div></div>「アイコン名を入力」という部分も、自分のアイコン名に変更します。
以上でShortcoderの設定は終了です。
ShortcoderからJIN吹き出しを記事内に挿入する
それでは、Shortcoderから吹き出しを呼び出してみましょう。
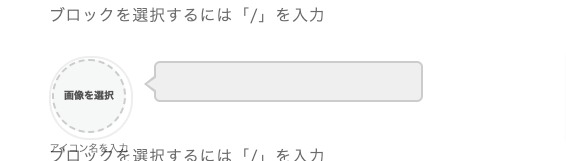
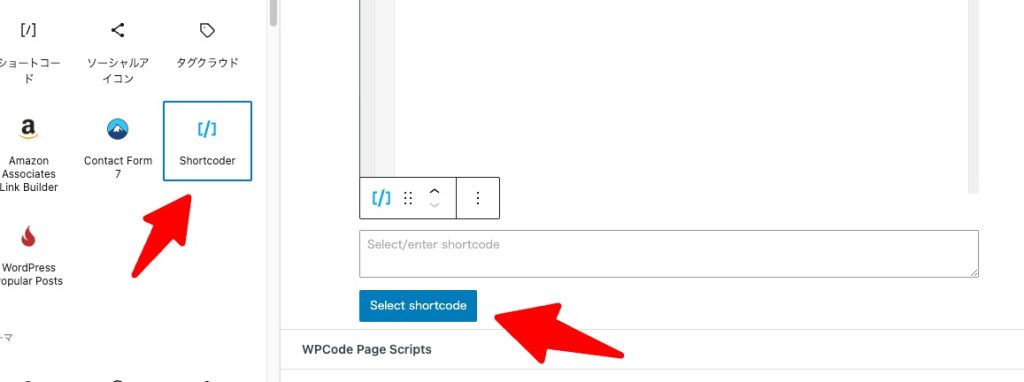
吹き出しを使いたい箇所で、ブロックエディタ上のShortcoderのアイコンをクリック。

記事内にShortcoderウィジェットが挿入されます。「Select Shortcoder」をクリック。

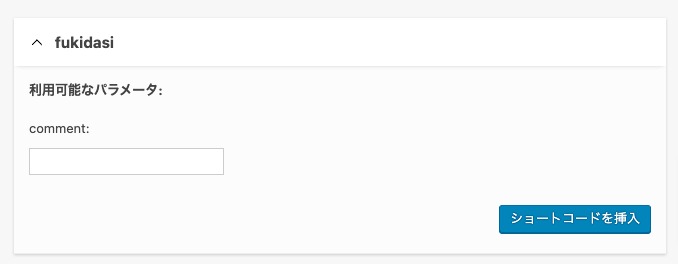
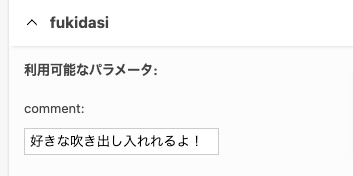
さきほど作成した fukidasi と、利用可能なパラメータが表示されていますね。

利用可能なパラメータに、吹き出し内に表示させたいコメントを入力。
すると
Uchi
好きな吹き出し入れれるよ!
できました!
ちゃんと、「好きな吹き出し入れれるよ!」と表示されましたね。
応用
カスタムパラメータを使って、投稿時に枠の色や向きも設定可能です。
| カスタムパラメータ名 | 値 | 内容 |
| align | left right | チャットの配置位置 |
| border | none gray blue red yellow | 枠の色 |
| bg | none gray blue red yellow | 背景色 |
Shortcoderを活用して執筆に専念
Shortcoder を使ったことで、記事執筆の効率が大幅にあがりましたね。
このようにShortcoderを使えば、固定表示+変化させる表示 を同時に登録、呼び出しが可能です。
プログラミングの知識がなくても、動的に表示内容を変化させる仕組みが作れます。
毎回、同じようなことを書いているな、とか設定してるな、と思ったらShortcoderに登録しちゃいましょ。
時間は、記事を書くことに使いましょう。
それでは良いWordPressブログライフを。




