Googleの新しいアクセス解析GA4。
今回は、WordPressテーマJINを使っている人向けのGA4の設置方法からアフィリエイトをしているなら知っておきたいGA4の設定技を紹介します。
- GA4の設置設定
- 自分のアクセスを除外する
- クリックやスクロールを測定する
- アフィリエイトごとのクリック数を測定する
GA4とは
GA4は、Webサイトやアプリを横断してデータを取れるGoogleの新しいアクセス解析サービスです。
旧Googleアナリティクス(UA:ユニバーサルアナリティクス)では重要視されていた
- ページビュー
のデータ取得よりも、ユーザーがどのような行動をとっているのかを取得する
- イベント
に重きがおかれています。
旧Googleアナリティクスは2023年7月1日まで
旧Googleアナリティクス(UA:ユニバーサルアナリティクス)を使っている人は、現行のGA4に切り替える必要があります。
UAは、2023年7月1日 でデータ処理が停止されます。

旧Googleアナリティクス上で、カウントダウンが表示されたらすみやかに「GA4設定アシスタント」から移行しましょう。
期日までにGA4に移行をしなかったら?
新しい GA4 プロパティが自動的に作成され、ユニバーサル アナリティクスの設定が新しい GA4 プロパティにコピーされます。
2023年7月1日以降の旧Googleアナリティクス(UA)
2023 年 7 月 1 日以降は、この日よりも前に旧Googleアナリティクス(UA) プロパティで取得したデータに、少なくとも 6 か月間アクセスできます。
必要であれば、この間に旧Googleアナリティクス(UA)データをエクスポートしておきましょう。
GA4をJINに設定する
GA4をWordPressに設置する方法は、タグをhead内に埋め込む方法とプラグインを利用する2種類あります。
今回は、手動でタグをhead内に埋め込む方法を紹介します。
- GA4 でGoogleタグを取得する
- GoogleタグをWordPressに設定する
GA4 でGoogleタグを取得する
GA4の計測用のGoogleタグの場所は、すこしわかりにくい。
GA4に移動。

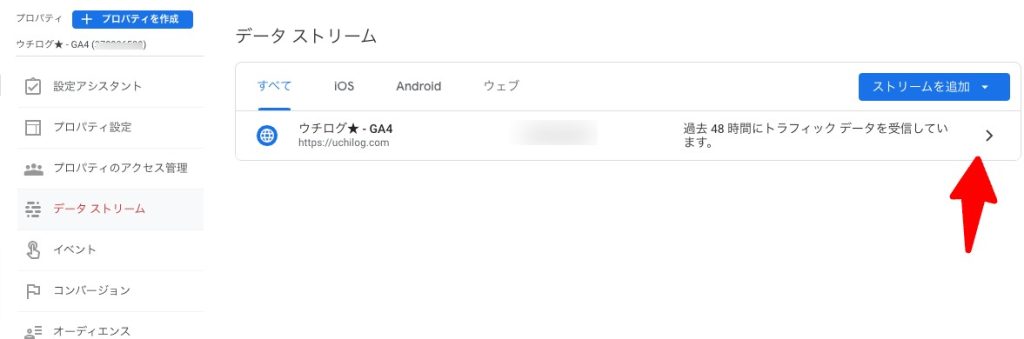
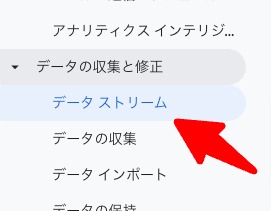
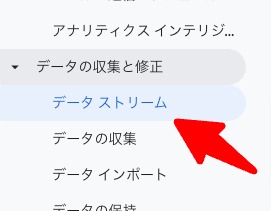
歯車 管理 > 「データストリーム」 へ移動。

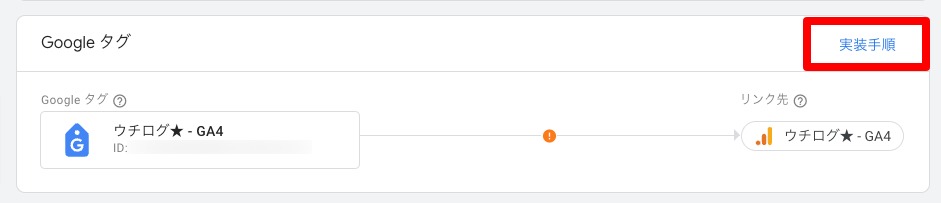
「Googleタグ」内の「タグ設定を行う」。

表示された「実装手順」をクリック。

「手動でインストールする」タブをクリックするとGoogleタグが表示されます。
つぎにWordPressに、このGoogleタグを保存します。
GoogleタグをWordPressに設定する
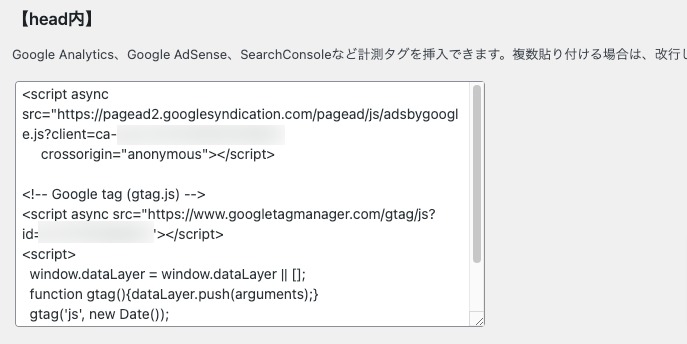
JINでは、headや body にタグを埋め込む場所を用意してくれています。
テーマファイルエディタから直接ファイルを書き換える必要がないので安心です。


Googleアドセンス、GA4、SearchConsoleなど計測タグは、すべてこの head内に記載して保存しましょう。
GA4の動作チェック
最後にGA4の動作チェック。

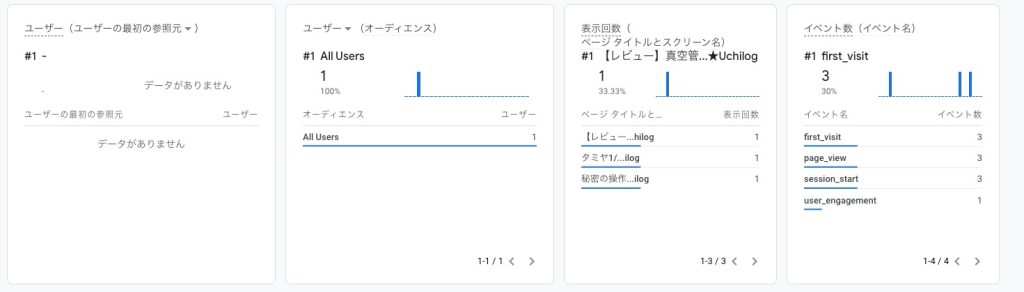
自分のサイトにアクセスしてリアルタイムにアクセスが反映されるかみてみましょう。
もし、イベントが発生していないようであれば、しばらく時間をおいてから確認しましょう。
ウェブサイトまたはアプリのデータの処理に 24~48 時間かかることがあります。
アナリティクス ヘルプ [GA4] データ収集の確認
その他 GA4の便利な設定
クリック、スクロールを計測する
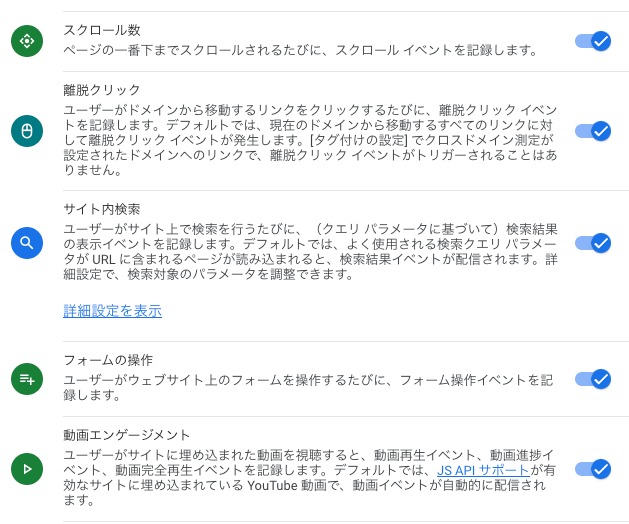
GA4では、クリックやスクロール、フォーム操作といったイベントが取得できます。
簡単なのでまっさきに設定しておきましょう。


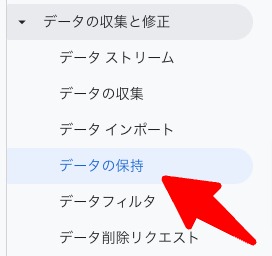
ページ下の「歯車」から「データの収集と修正」「データストリーム」へとすすみます。


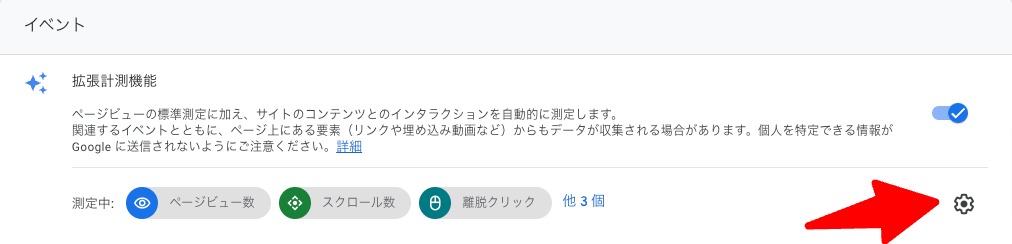
測定したい項目を有効化していきます。
全部 有効でOK。

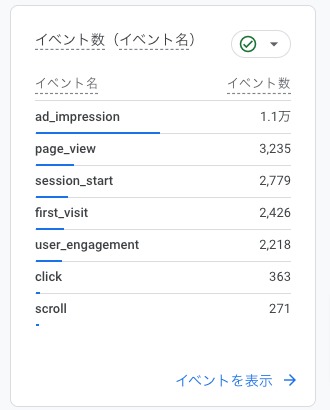
GA4のイベントでクリックやスクロールされたイベント数が確認できるようになります。
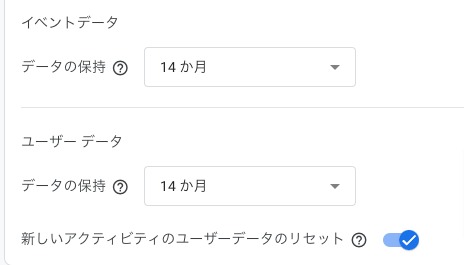
データの保持期限
GA4のデータ保持期間を最大の14ヶ月に変更。


自宅からのアクセスを除外する
自宅や会社からなど、自分のアクセスを計測しないよう設定します。
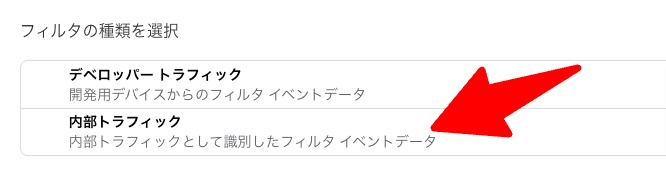
GA4でのアクセス除外設定は、タグの設定→フィルタの設定の順番でおこないます。
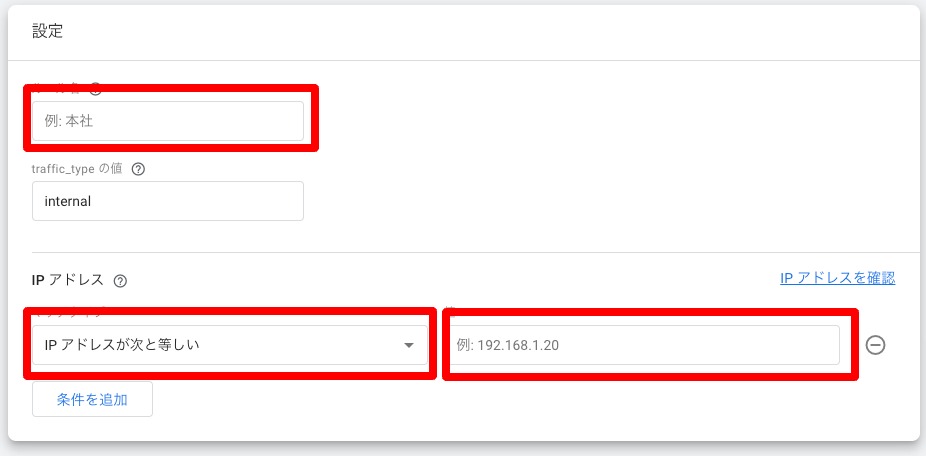
タグの設定






調べたIPアドレスをそのまま設定。
固定IPアドレスを契約している以外は、数ヶ月に1度くらいの頻度でIPアドレスが変わります。
自分のアクセスが計測されているようなら、IPアドレスを再登録します。
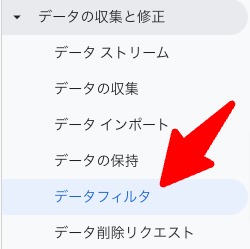
フィルタの設定



タグの設定で除外したIPアドレスはすべてinternalというパラメータ値にセットされます。 GA4のフィルター設定で、このパラメータ値 internal のアクセスは全て除外するようセット。
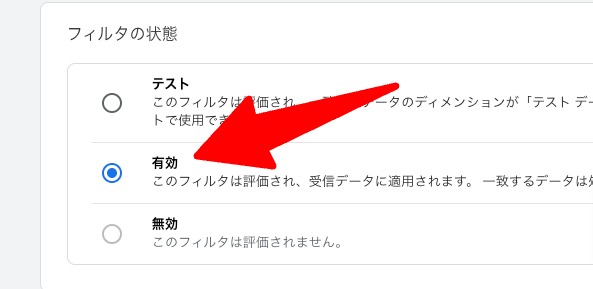
テストでサイトにアクセスをしてGA4で計測除外が確認できたら、フィルタの状態を「有効」に変更。
アフィリエイトごとのクリックを計測する
各種アフィリエイトタグをブログに設置している場合、それぞれのアフィリエイトサイトにいってクリック数などを確認するのは面倒。
GA4でまとめてアフィリエイトごとのクリック数を確認できるように設定します。
- カスタムディメンションの作成
- イベントの作成
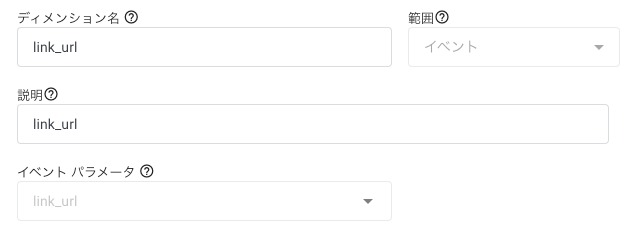
カスタムディメンションの作成



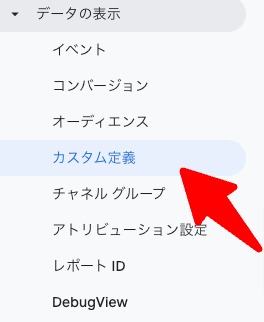
「データの表示」から「カスタム定義」から「カスタムディメンションを作成」へとすすみます。
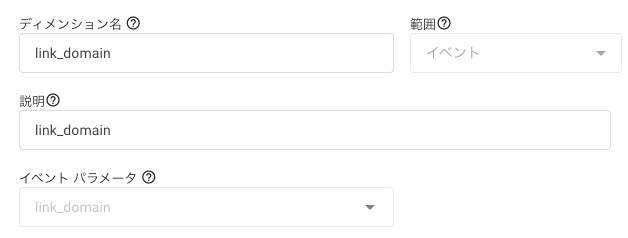
ここでは「link_domain」と「link_url」の2種類の定義を設定します。
設定サンプル


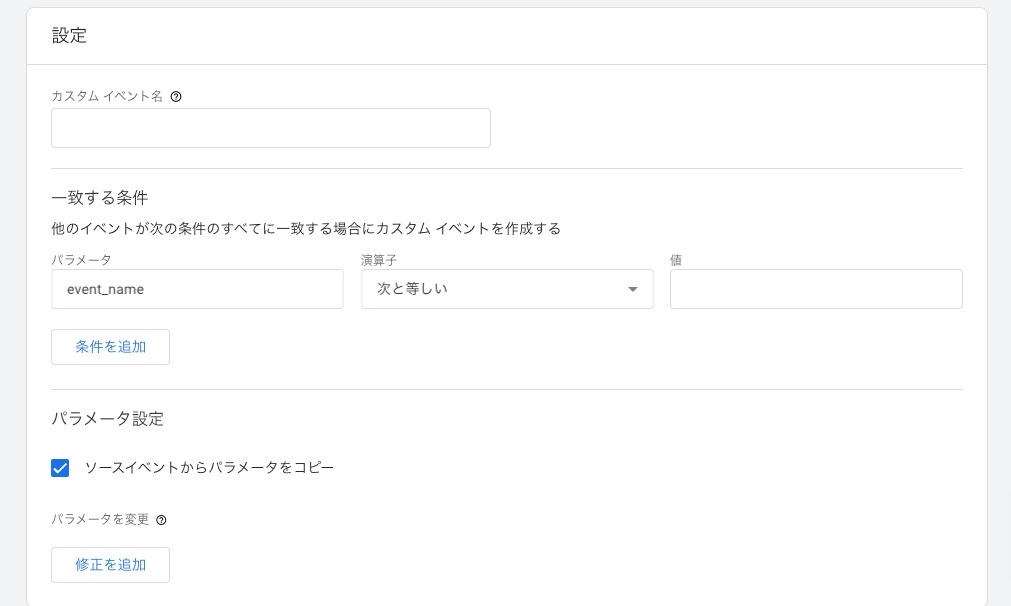
イベントの作成
つづいて先に設定したカスタムディメンションを使って、アフィリエイトリンクのクリック計測イベントを作成します。



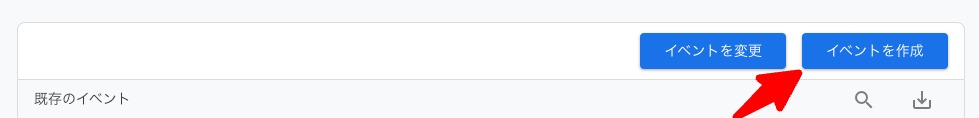
「データの表示」から「イベント」から「イベントを作成」へすすみます。
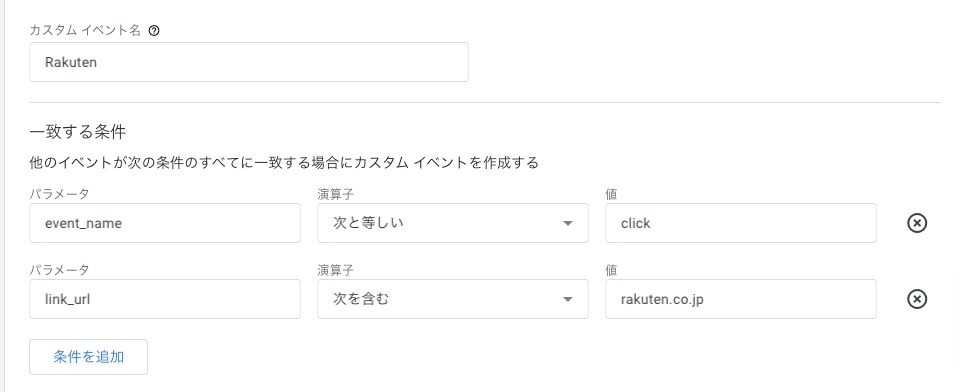
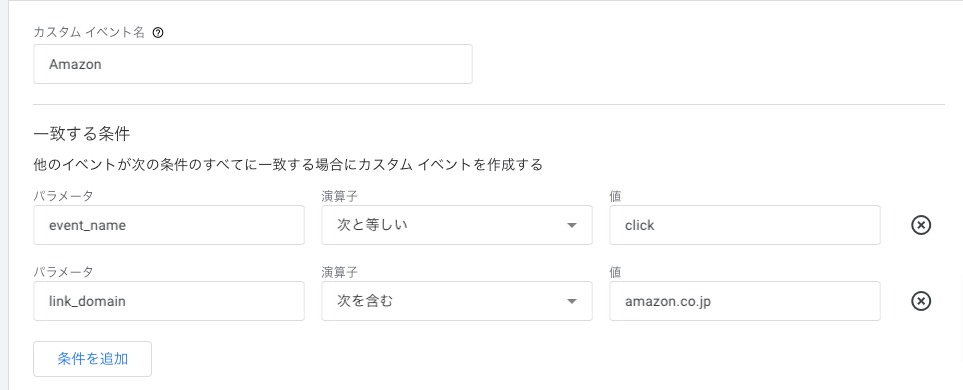
ここでの設定の内容は、clickイベントが発生したときに、どこのドメインまたはURLリンクがクリックされたのか を設定していきます。
設定サンプル
A8のクリックを計測する場合

楽天アフィリエイトのクリックを計測する場合

Amazonアソシエイトのクリックを計測する場合

コンバージョンとして設定 する
これらアフィリエイトクリックをコンバージョンとして計測することも可能。
「データ表示」から「イベント」へとすすみます。
コンバージョンとして計測したいイベントの「コンバージョンとしてマークを付ける」を有効にします。
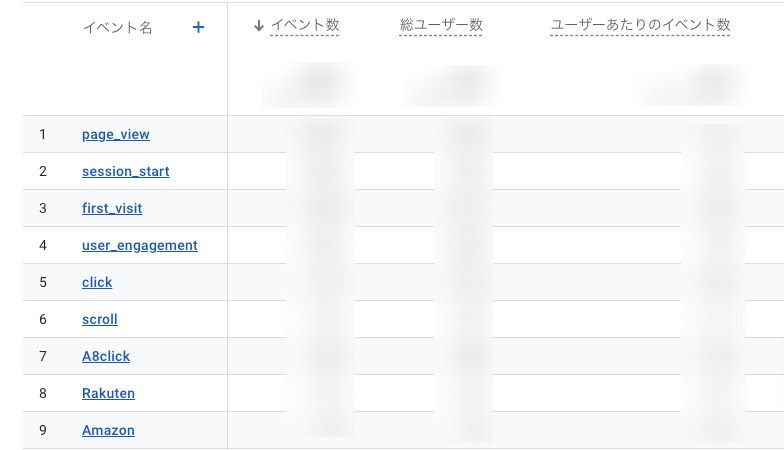
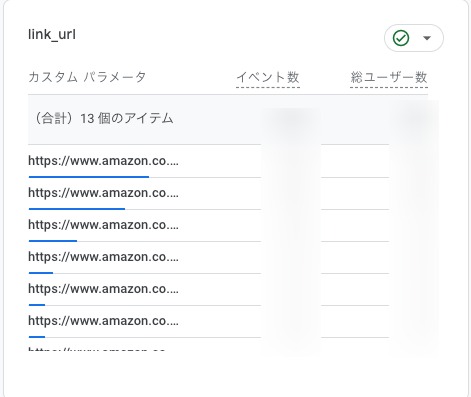
各アフィリエイトリンクのクリック数はGA4イベントで確認可能

これでAmazonやA8 など各アフィリエイトリンクがどれだけクリックされたのかがGA4内でまとめて確認できるようになります。
リアルタイムでも確認できるので、アフィリエイトリンクがクリックされるとテンションあがりますw

またリンク別のイベント数も取得ができるので、各アフィリエイトでの売上とつきあわせることでコンバージョンの高いリンクがどれか判別が可能です。


