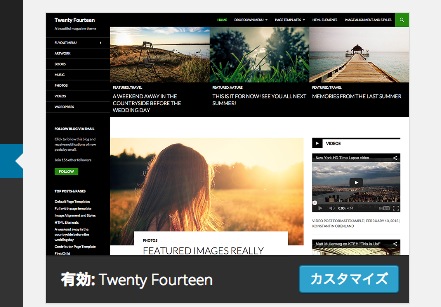
当ブログでも使用中のwordpressに標準搭載されているテーマTwentyFourteen。
見た目はとってもイケてるので気に入っているのですが、
中のソースを見るとh1タグを乱用していてSEO的にちょっとイケてない感じ。
そこでTwentyFourteenをSEOに最適化してみます。
h1タグ使いすぎのTwentyFourteen
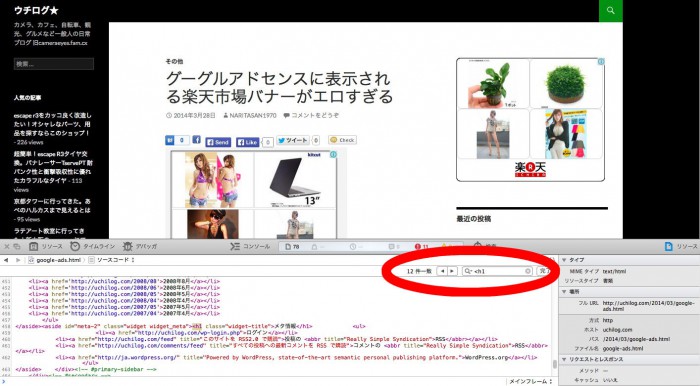
ページのソースを見て驚いたのがh1タグが乱発されていること。
ブログトップページでみてみると
サイト名
サイト説明
記事タイトル
サイドバーの「最近の投稿」などのウィジェット名
でh1タグが使用されていました。
トップページでは20箇所以上、記事ページでは約10箇所ほどになります。
いくらなんでも多すぎw
h1タグはページ内で1回のみに変更
SEOに強い!
とwordpressで人気のテーマStingerを参考にTwentyFourteenに手をいれてみる。
Stingerでは
トップページではサイト説明部分
記事ページ内では記事タイトル
とページ内で最も重要な箇所でh1は1回だけ使用されています。
TwentyFourteenも同じ仕様に変更。
以下、ダッシュボードの外観>テーマ編集からガンガンh1を消していきます。
サイト名部分
h1をh3に変更。
ヘッダー (header.php)内
を
サイト説明部分
トップページではh1に記事ページではh2になるよう変更。
を
に
記事タイトル
トップページの記事タイトルはh3で記事ページ内の記事タイトルはh1にします。
content.php内
を
最近の投稿などウィジェット名
h4に変更。
functions.phpの
function twentyfourteen_widgets_init() 内
を
feature記事タイトル
h3に変更。
content-featured-post.php
をへ
閉じタグソース上に存在する謎h1も消す
表面上は見えないけれど、ソースで見ると存在する
。
template-tags.php内
コメント (comments.php)内にある
を
に変更。
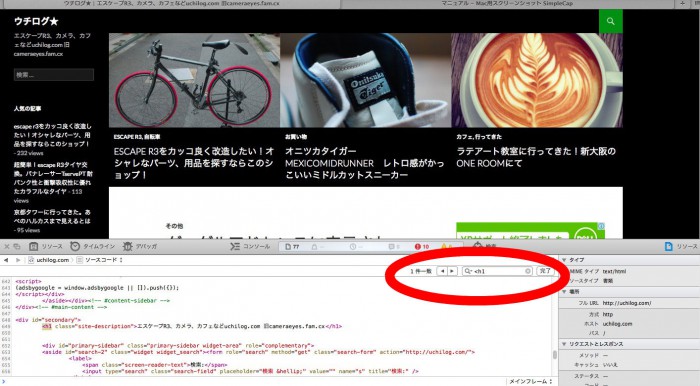
h1が1個になった!
以上の変更をおこなったことで、
ページ内に出現するh1は1個になりました。
少しは変化あるかな。
wordpressのSEOテーマといえばStinger
別ブログで使用しているテーマStinger。
SEO、アフィリエイトに最適化されているテーマです。
Stinger3
http://stinger3.com/
追記 このままだとヤバイ
今回twentyfourteen本体をカスタマイズしてしまったので、もしwordpressのアップデートでtwentyfourteenもアップデートされた場合、上書きされる可能性があります。
wordpressのテーマをカスタマイズする際は子テーマを作成するのが良いらしいです。
WORDPRESSのテンプレートのカスタマイズには子テーマを作ると良いらしい
https://uchilog.com/2014/04/wp_child_theme.html