SEO検索からの流入が絶賛激減中の当ブログ。
関連記事ブログSEO検索流入が90%激減!原因は?解決方法は?手をつくしているのだけど、なかなか浮上せず。
今回は、SEOランキングにも影響するといわれるサイトの高速化をおこなってみます。
サイトの表示スピードは検索ランキングに影響する
AMP であるかどうかが直接 Google 検索のランキングに影響することはありませんが、スピードはランキングに影響します。
AMP が検索結果にどのように作用するかを理解する
Google検索セントラル AMP項目の記載にあるようにサイトの表示スピードは、SEOランキングに影響を与えています。
ページの読み込み速度をモバイル検索のランキング要素に使用します Google検索セントラル
https://developers.google.com/search/blog/2018/01/using-page-speed-in-mobile-search?hl=ja
デスクトップ検索にもスピード要素を取り入れていたものが、2018年7月よりモバイルにも適応されることになりました。
5G時代の現在では、よっぽど重たいサイト以外は影響を受けないでしょうが、高速道路が渋滞していたらイライラするのと同じ。
サクサクっとページ表示されたほうが、ユーザエクスペリエンスに良いのは何となくわかりますよね。
ページの表速度は、早いにこしたことはないということ。
Autoptimizeの使い方・設定
WordPress高速化のためのプラグインはたくさんあります。
アクセスがあってからページ生成をするWordPressの動的なレスポンスを、ページをすでに作っておいて返答するキャッシュプラグイン「 WP Super Cache」などが有名です。
今回は、比較的お手軽につかえる高速化プラグイン「Autoptimize」を使います。
「Autoptimize」は、Javascript、CSSなどのコードを圧縮してページの反応速度を高速化させるWordPressプラグインです。
記事ページ全体をキャッシュするのではなく、JavascriptファイルやCSSファイルなどヘッダ読み込みを高速化させる動きをします。
JIN公式でも高速化のために使用を推奨されているプラグインです。
Autoptimize インストール
「プラグイン」>「新規追加」から Autoptimize で検索。
「今すぐインストール」からAutoptimizeをインストールします。

Autoptimize 設定
インストール後は、左サイドメニューの「設定」>「Autoptimize」から。
JS、CSS&HTML
Javascript、CSS、htmlファイルの高速化設定を行います。
Jacascript

- JavaScript コードの最適化 にチェック
- 連結しないで遅延 にチェック
- インライン JS にチェック
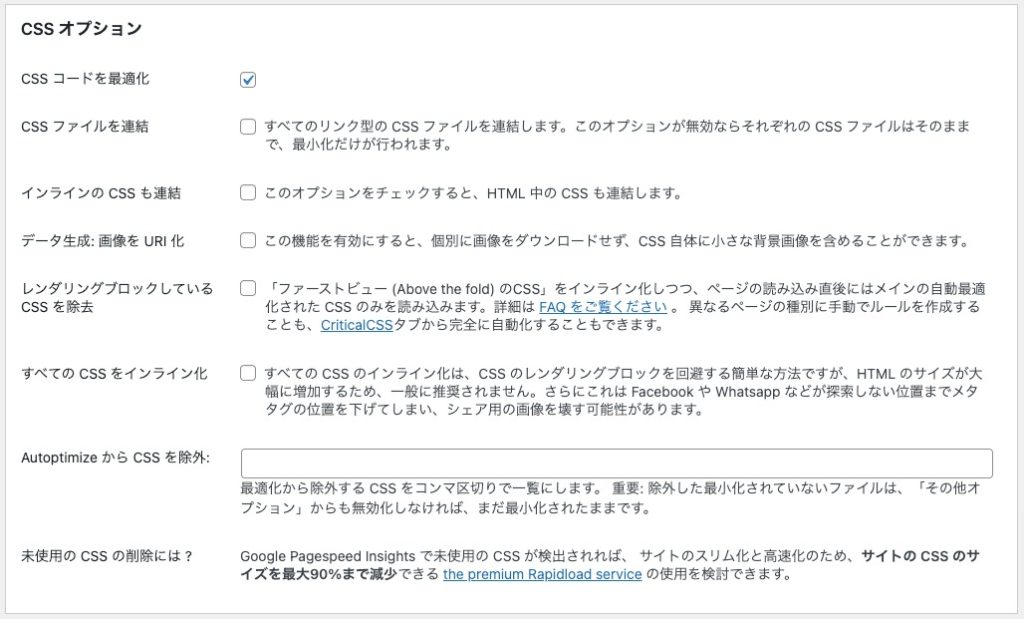
CSSオプション

CSSコードを最適化 にチェック
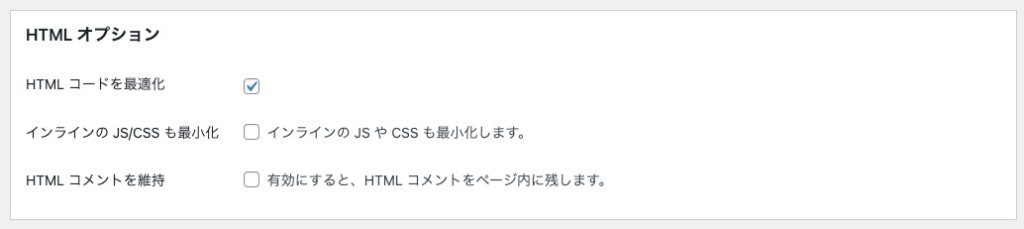
HTMLオプション

HTML コードを最適化 にチェック
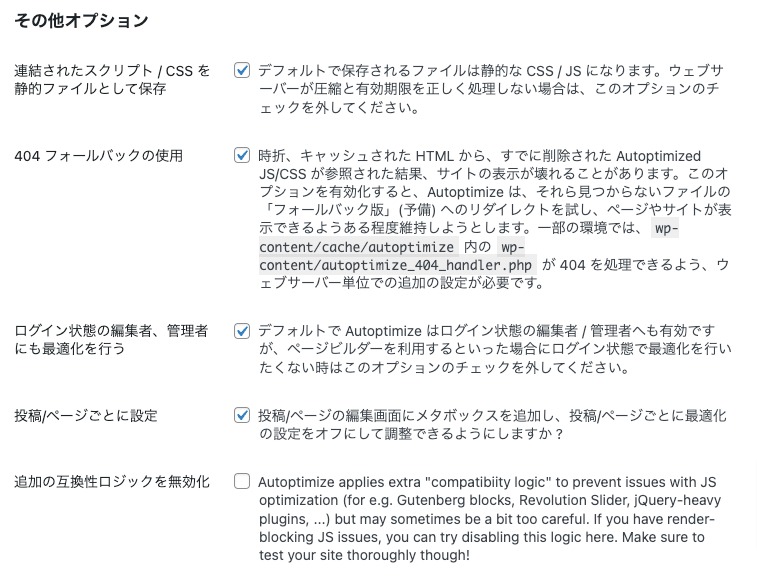
その他オプション

変更の保存はキャッシュの削除から

上記の設定がおわったら 「変更の保存とキャッシュの削除」ボタンから変更します。
古いキャッシュを削除して新しい設定を反映させないと、JavascriptファイルやCSSファイルの応答が古いキャッシュを見に行く可能性があります。
「変更の保存とキャッシュの削除」ボタンを押して更新してください。
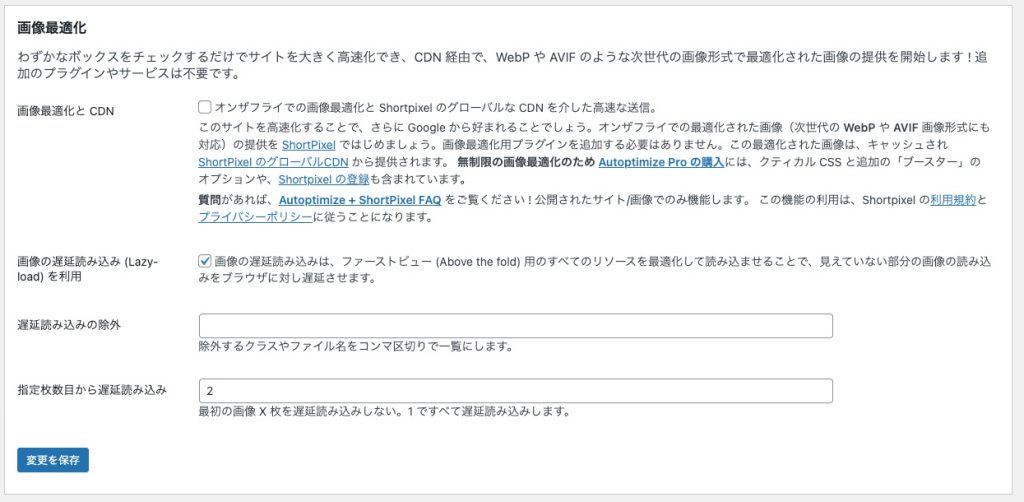
画像

画像を画面スクロールに応じて読み込んでいくLazy-load機能をONにします。
【注意】プラグイン「EWWW Image Optimizer」と併用している場合
画像高速化プラグイン「EWWW Image Optimizer」と併用している場合は、「EWWW Image Optimizer」の画像遅延読み込みをOFFにしてください。
「Autoptimize」「EWWW Image Optimizer」両方で画像遅延読み込みをONにしているとサイト表示スピード測定のスコアが低くなる可能性があります。
関連記事WordPressを高速化。プラグインの設定変更でモバイルサイトスコアが+20も改善サイト表示スピードを確認
サイトのスピード測定には、Google公式プラグインである「SiteKit」を利用。
「SiteKit」は、WordPress内で、アナリティクスやアドセンスなどの状況がリアルタイムで確認できるプラグインです。
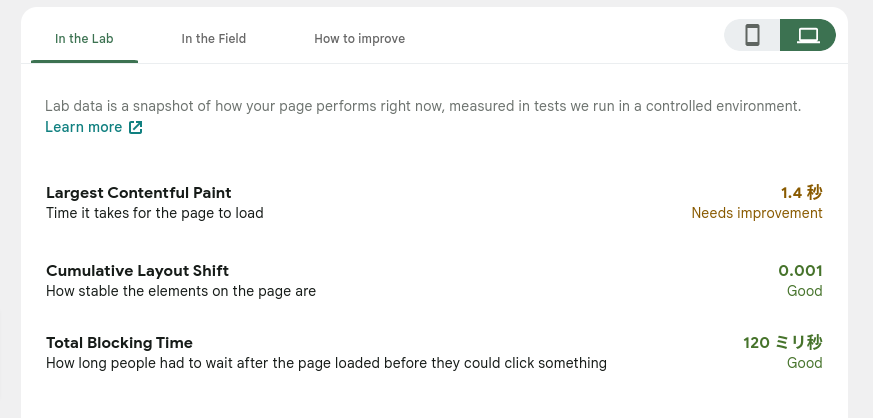
PageSpeedInsightでのパフォーマンス結果をみてみましょう。
PC
Autoptimize 適応前

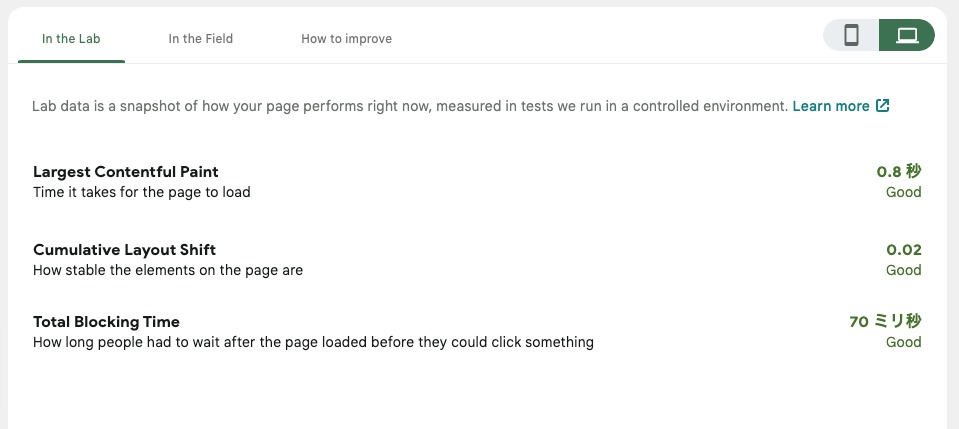
Autoptimize 適応後

| PC | 適応前 | 適応後 |
| Largest Contentful Paint | 1.4秒 Needs improvement | 0.8秒 Good |
| Cumulative Layout Shift | 0.001 Good | 0.02 Good |
| Total Blocking Time | 120ミリ秒 Good | 70ミリ秒 Good |
スマホ
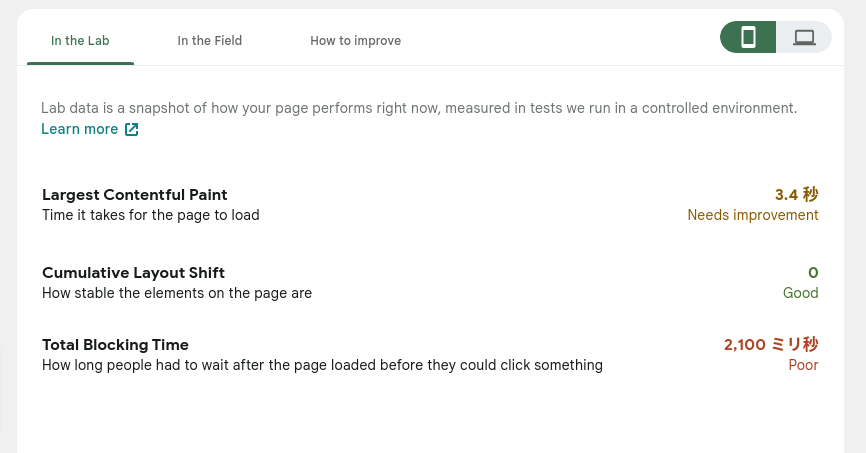
Autoptimize 適応前

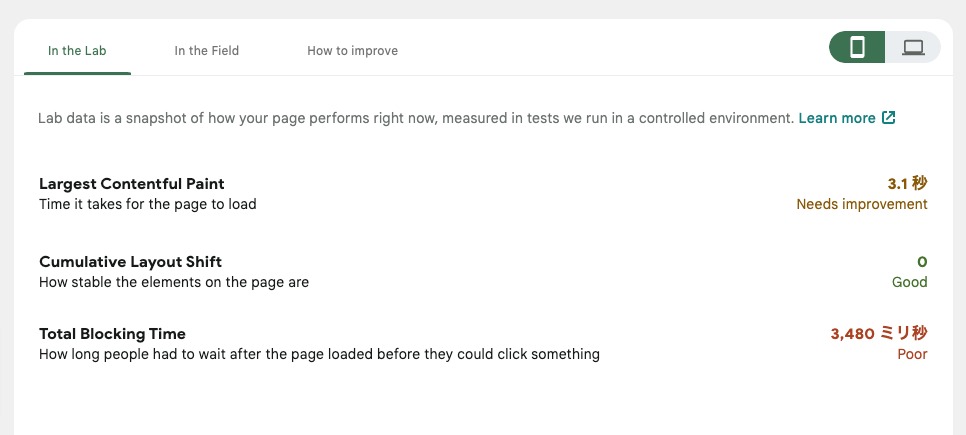
Autoptimize 適応後

| スマホ | 適応前 | 適応後 |
| Largest Contentful Paint | 3.4秒 Needs improvement | 3.1秒 Needs improvement |
| Cumulative Layout Shift | 0 Good | 0 Good |
| Total Blocking Time | 2,100ミリ秒 Poor | 3,480ミリ秒 Poor |
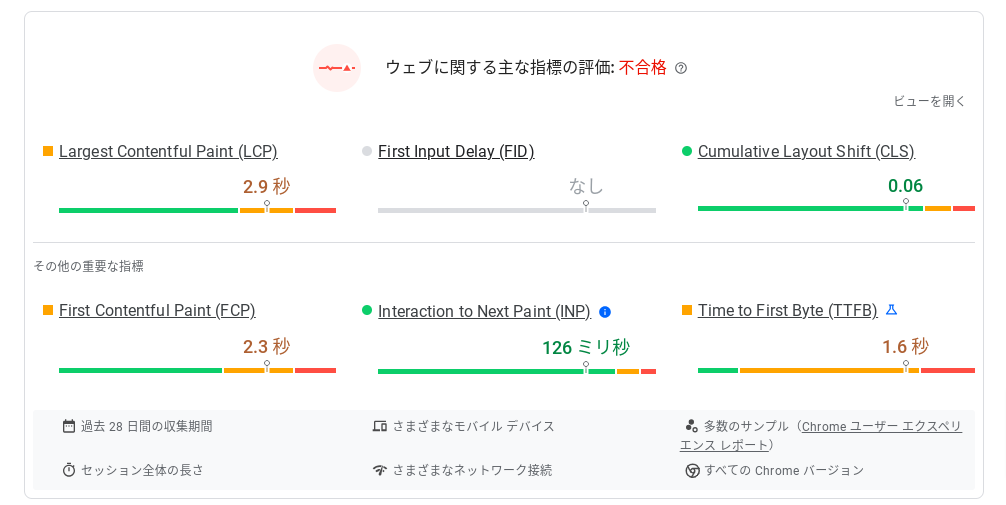
PageSpeedInsight での計測
PC


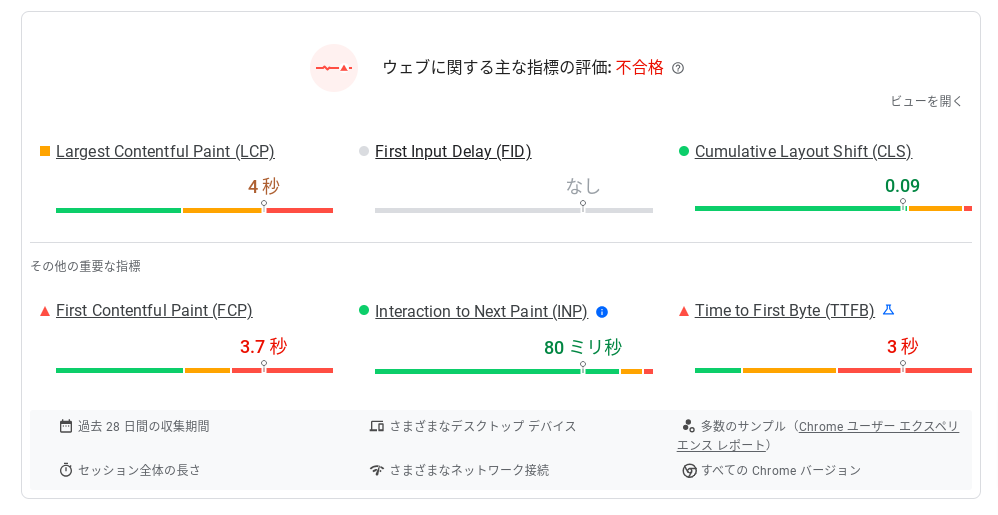
スマホ


大幅なサイト表示速度の改善は得られず
「Autoptimize」を適応させる前と後とでサイトの表示スピード計測した結果、それほど大幅な改善はえられませんでした。
計測は、トップページでの数字になります。
スマホの表示スコアが低いまま
PCは、3項目ともGoodになりましたが、モバイルはむしろ時間かかってる項目も。
モバイルの場合 「Autoptimize」を適応する前から、ページ読み込みに3.4秒もかかってます。
そこでモバイルのトップページを2列から1列に変更してみましたが、あまり変換ナシ。
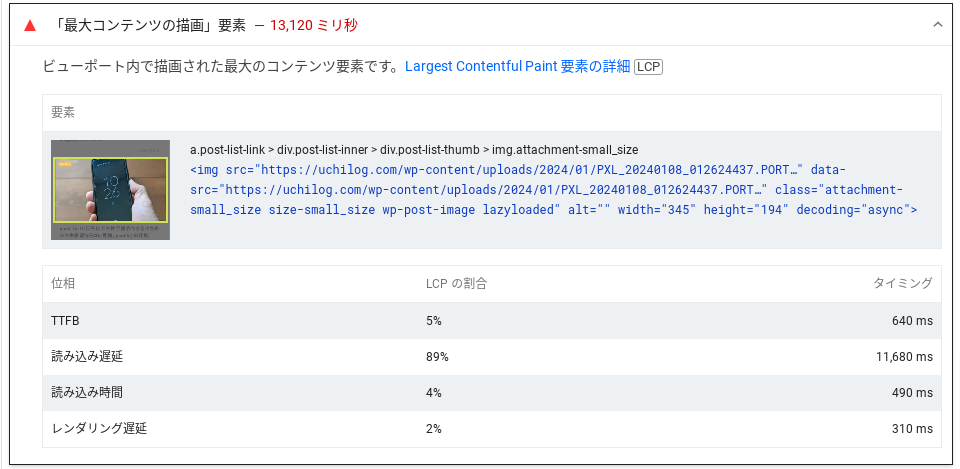
おそらく記事内の写真など、なにかの読み込みに時間がかかっているのでしょう。
PageSpeedInsightでも計測。
やはりスマホの表示速度スコアがとてつもなく低い。

1枚目の画像読み込みが異常に遅い。さらにはJavaScriptの読み込みも時間がかかってる。
画像の圧縮など根本的な改善が必要かもしれない。
関連記事WordPressを高速化。プラグインの設定変更でモバイルサイトスコアが+20も改善だがしかし「Autoptimize」 はインストール必須プラグイン
今回は、サイト表示のスコア改善はあまりえられなかった。
ただ「Autoptimize」プラグインは、Jacascriptファイル、CSSファイルを圧縮してサイトページの読み込み高速化を目的としたもの。
いれておいてデメリットのでるプラグインではない。
「Autoptimize」は、全てのWordPressユーザーにおすすめのプラグイン。
戻ってこいオレのSEO!