 wordpressのテーマTwentyFourteenをSEOに最適化する
wordpressのテーマTwentyFourteenをSEOに最適化する
を書いた翌日に
WordPress3.9が利用可能です!更新してください。 とアップデートのメッセージが。
もしテーマのアップデートがあれば、
せっかく手を加えたテーマが上書きされてしまう可能性も。
調べてみるとwordpressのテーマを編集する際は
子テーマを作成し、その子テーマをカスタマイズするのが常套手段らしい。
用意するのは子テーマ用のフォルダとcss
wordpress用の子テーマの作り方は
ググればいろいろと出てくるのでググってください。
[参考]
WordPress : レスポンシブなTwenty Fourteenの子テーマをつくる
http://mushikago.com/i/?p=3609
【重要】WordPressテンプレートのカスタマイズ前に・・・子テーマをつくってのカスタマイズ方法 -CSS篇-
http://presentnote.com/child-theme-customaize/
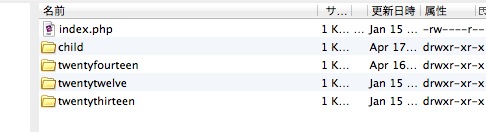
子テーマを格納するフォルダと、どのテーマを親とするのかを定義するcssファイルこの2つは必須。
今回はchildフォルダを作成し、その中にstyle.cssを配置します。
style.cssの中身。
このstyle.cssは何も定義されていない白紙状態のスタイルシート。
このままだとレイアウトがくずれてしまいます。@import で親のスタイルシートを読み込んでおきましょう。
編集したテンプレートphpファイルをアップ
編集したファイルのみを、作成した子テーマ用フォルダ内へアップロード。
するとwordpressの管理画面にもchildテーマが認識されています。
これでtwentyfourteenがアップグレードされてもchildテーマが上書きされる恐れがなくなりました。
これでガンガンchildテーマをカスタマイズしていけます。